How to Improve SEO with ALT Tags for Images in Magento 2
Vinh Jacker | 03-17-2025
Do you know that uploading images without considering the importance of alt text can have a negative impact on your website SEO? This is because search engines such as Bing, and Google, crawl web pages and cannot understand image files unless the alt tag has been set.
Therefore, alt text is important for search engines to better understand a page and give people the best results possible when searching online.
What is Alt Text?
Alt Text (alternative text) is the text or hypertext used to describe and replace elements on the page that bots or users can not read specific content such as images, java scripts snippets.
The publishers can create or not create Alt Text. However, creating Alt Text will bring a lot of benefits for the website in SEO, especially the websites use too many elements that the spider can not read. Google also encourages that you shouldn’t use too many images, and if possible use the text to replace the content of those images.
Code example

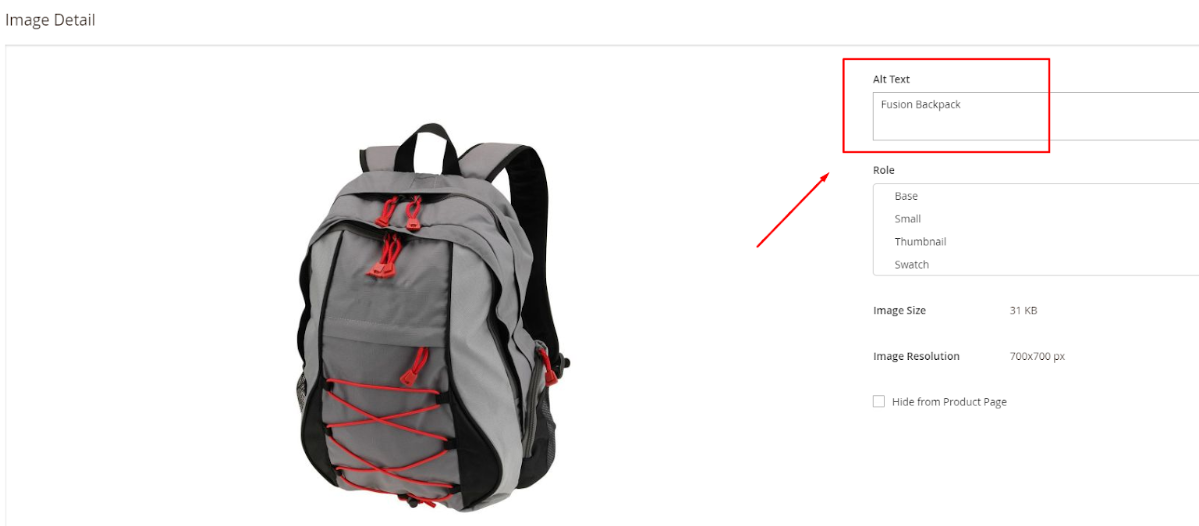
Backend example
With Magento 2, it’s really easy to add an Alt tag for any product image. Just click on the image and a popup will appear for you to add the Alt tag.

The importance of Alt Text for SEO

Alt Text is a word or phrase that describes the image on the web, it is very important for SEO. Google has announced that the search engine will focus on ALT text analysis. Google can not see the image and knows what the image says about what it reads only the image content through the Alt.
If there is no Alt text for the image, the browsers will display an empty error icon. Moreover, Alt Text also provides search engines content to index the website, so it would be good if the image using Alt Text contains keyword content. In addition, it also provides for a user’s search when they search for images instead of finding content on the browser.
The robots can not see the images on your web pages, they will crawl the alternative text. Therefore, when a user searches for images with keywords that appear in the alt attribute, the search engine returns results linking to your site. From that, it will help you gain better traffic and SEO capabilities.

How Alt Text Affects SEO
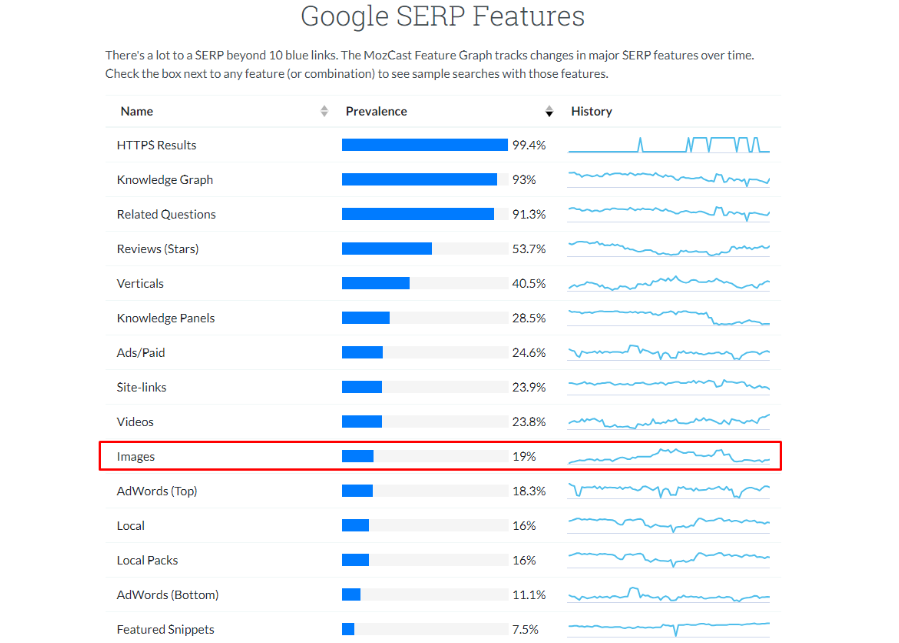
Do you know that there are about 20% of Google’s SERPs that display images? Meaning, that if you don’t pay attention to images, you lose 1 of every 5 customers visiting your store. Despite all your hard work in improving SEO to gain more traffic, you may miss out on this great opportunity.

In fact, Google has stated that image alt tags are essential for SEO as they are used to help the search engine and website understand the meaning of images. Therefore, alt tags can be considered as the bridge between your site and image search results.
Since your images are displayed more often on the search result pages, they also improve the store site visibility on Google as well as other search engines. Thanks to this enhancement, your site traffic and ranking will increase, more people will see your site, etc. However, the main point is that you can gain more organic traffic, leading to a boost in future sales.
Speaking of how images affect SEO performance, balancing the page loading speed and image quality is a mandatory task for marketers. With the default Magento, you can only choose image quality or page loading speed. The clearer the images, the heavier the files, and of course, your website will take longer to load them.
Nevertheless, there is a solution to this. It’s converting heavy PNG and JPG images into WebP - a method that has minimal impact on the image quality, but reduces a lot in its size, making it much lighter and faster to load. One effective way to apply this solution is using Magento 2 Image Optimizer extension.
Practical tips to write a good Alt Text
1. Be specific and clear
Always be specific when writing the descriptopn for alt text is the first thing to keep in mind. You should consider images as a kind of website content that Google will read and evaluate.
Let’s say, you have a picture of a panda in the zoo. A bad alt text description can be: panda, or panda in the zoo. To have a more efficient one, you need to go deeper. Answer these questions:
- What is this panda doing?
- How he/she is feeling?
- What’s happening there in this photo?
- What am I trying to deliver to the readers with this image?
Understand the context you’re presenting and make a specific description. For example, if you’re guiding people on what to do when they find an injured animal in the jungle, “close up of an injured monkey” would be a good alt text.
Applying this tip, you will be able to provide visitors and search engines a clear understanding of the image’s meaning.
2. Keep it short and easy to understand
It’s good to have a specific alt text, but it can only work well if it’s not too lengthy. A long description can be boring and distracting to readers and confusing to search crawlers.
Also, try to use simple words instead of academic expressions so that most people can understand. This is especially essential for international brands. I mean, not everyone is good at English, so don’t make it too hard for your potential customers.
Note: Screen readers usually cut alt text descriptions off at about 125 characters.
3. Don’t mention things like “image of” or “picture of”
The HTML code can already identify your images, so there’s no need to add explanation words like image of … or picture of …
Instead, using the space to describe your alt text more specifically would bring better results.
In case the images have some kind of special context like what type it is (chart, illustration, graph, etc.) then it’s fine to add it to the description.
4. Don’t spam keywords
Adding keywords is no doubt an important part of SEO, but using too many can actually harm your site ranking.
Just focus on what you want to express through the image. If a keyword makes sense within the alt text, you can add it in, but if not, don’t try to force it.
5. Separate image caption and alt text
Alt text and image caption are two completely different things. Don’t copy the caption to alt text.
Blend each one so that, together, they show your reader a more in-depth explanation of the image and its reason for appearing.
6. Double-check grammar mistakes
Misspelled words or incorrect grammar can negatively affect the user experience. It causes confusion and frustration. These seem like small mistakes but can create more trouble than you thought. Not only are unhappy customers, but also make it harder for search engines to crawl your site.
7. Don’t include alt text for a decorative image
Some images, like those purely for decoration, don’t need alt text. Decorative images are used to add visual appeal to a page without conveying any important information. If possible, leave the alt text field empty or use “null” so screen readers will skip over them.
8. Use “longdesc=” for images needing extra description
In certain cases, images require a longer description to fully explain them and provide context. With these situations, use the “longdesc=” attribute and include a link for readers to find a detailed explanation.
9. Don’t forget alt text in button images
When using an image as a button for actions like submitting or getting more information, include alt text explaining the button’s purpose. This is especially crucial for screen readers and when images haven’t been loaded (perhaps when the Internet is slow or something is wrong with the site).
How to Add Alt Text to Images?
Where do you begin when developing alt text for your blog posts and website? Consider doing a basic check of your existing content to see where you can incorporate alt text into previously untagged photos. Monitor how your organic traffic changes between the pages where you offer the new alt tag. The more images you optimize, the better your SEO strategy will be in the future.
In order to add an alt tag to the tag in the HTML code, you can follow as below:
Image with an alt tag:
<img src=“pie.jpg” alt=“steak and ale pie”>
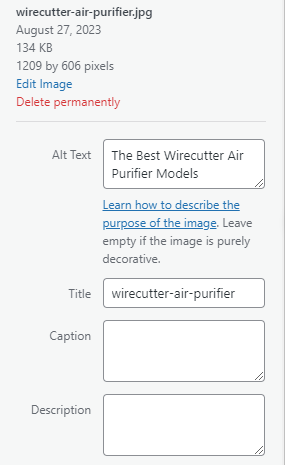
If you’re using a modern CMS, you can add alt text without having to dig into the HTML code.

Most Content Management Systems (CMS), including WordPress, provide users with the functionality to insert Alt text in the image optimization area. You can follow these steps to add alternative text to an image in Magento 2.
Step 1: In the Admin Panel, open the product, then click on the Images tab.
Step 2: Choose the image to which you want to add alt text.
Step 3: In the Alt Text field, fill in the text you want to use as the alt text for the image.
Step 4: Save the changes.
If you have a large number of images and want to automate the process of adding alt text, you can use a third-party extension such as Magento 2 Image Alt Tags Extension. This extension allows you to automatically create SEO-optimized alt tags for your product images using product attributes such as product name, product SKU, category name, etc
Conclusion
Look at pretty much any website on the Web today and you will see that one of the indispensable things is images. Your site’s images properly use Alt Text is a very important part of using these images for the Web. Make sure that Alt Text for your images is good for search engines to read and understand. According to that, your site is ranked higher. You can set up automatic rules for adding image Alt text also to get rid of the manual work, so definitely try it out. Learn more about how to set up SEO rules.
Magento 2 SEO plugin from Mageplaza will be a perfect choice for your online store. With this extension, you only install without any code modifications. Especially, if you need to insert meta keywords and meta descriptions for your product, it is also friendly with your store. From that, it will do perfectly for your better SEO.
Related Post







