How to improve website performance with Magento extensions
Summer Nguyen | 03-17-2025

SEO stands out as one of the most utilized and crucial strategies for optimizing websites. However, even with exceptional content, backlinks, and meta descriptions, neglecting website performance optimization can severely hinder your efforts. Visitors encountering slow loading times or image display issues are more inclined to seek alternatives, potentially choosing a competitor over your site.
Hence, enhancing website performance is paramount.
But what does optimizing your site entail, and how can you initiate the process? Below is a step-by-step guide to help you begin.
What Is Website Performance?
In the realm of digital marketing, people consider website performance as the loading speed of a website and its content. This aspect significantly influences visitors’ experiences and is pivotal for achieving success online.
While the term “website performance” can encompass the broader impact a website has on a business, within the context of digital marketing, it typically refers specifically to the speed of page loading.
Measuring website performance involves assessing factors such as the occurrence of server errors and the size of downloaded web pages, often referred to as page load time.

Website performance and page speed are critical for the success of any online enterprise. A sluggish website can result in various detrimental outcomes, including shopping cart abandonment, decreased conversions, customer dissatisfaction, harm to the brand’s reputation, and lower visibility in search engine results pages (SERPs).
The tolerance for page loading among customers is minimal. It’s widely recommended that a webpage should load within two seconds to maintain user engagement. Any delay beyond this threshold not only risks losing traffic but also potential customers.
Why Is It Important to Improve Website Performance?
Certainly, let’s delve deeper into the significance of website performance. A website that responds quickly offers numerous advantages:
-
Enhanced User Experience: A fast-loading website is crucial for retaining visitors. If your site is sluggish, frustrated customers are more likely to abandon it, leading to a poor user experience.
-
Higher Search Engine Rankings: Google’s PageSpeed Index algorithm favors faster websites, often ranking them higher in search results. Therefore, prioritizing website speed can improve your visibility and organic traffic.
-
Enhanced Mobile Traffic: With the increasing prevalence of mobile browsing, optimizing website performance for mobile devices is essential. Mobile visitors expect rapid results, and if the performance is lacking, they may not return. Ensuring a fast and responsive mobile website experience is crucial for retaining mobile traffic and maximizing opportunities for engagement and conversion.
-
Improved Conversion Rates: Website performance directly influences conversion rates. Slower load times often result in higher abandonment rates, meaning potential customers may leave before completing a purchase. Optimizing website speed can help mitigate this issue and boost conversion rates.
-
Customer Loyalty: The smoother and faster the purchasing process, the more likely customers are to remain loyal. A fast website contributes to a positive user experience, fostering trust and encouraging repeat business.
What Affects Website Performance and How to Improve It
Numerous factors can influence website performance, including elements such as image sizes and page weight, which can slow down loading times.
Additionally, less conspicuous factors like geographical location can also play a role in determining website speed.
While these challenges may initially seem daunting, many of them have straightforward solutions that can be easily addressed. I’ll guide you through the steps to resolve them efficiently.
1. Image Sizes
Images play a critical role in website performance due to their impact on page weight. Put simply, larger images result in heavier page loads, leading to longer loading times for your site.

Solution: Optimizing website images offers significant benefits, enhancing crucial areas of site performance such as loading times and user experience.
To improve website performance, consider the following image guidelines:
-
Crop images to fit within the boundaries of the screen, preventing excessive space usage.
-
Use images sparingly to reduce the number of elements on a page, thereby accelerating loading times.
-
Utilize a page ruler tool to obtain precise image dimensions, ensuring optimal placement and sizing.
-
Employ image compression tools and plugins to reduce file sizes without compromising quality.
In addition to image size, it’s essential to consider other factors such as formatting, resolution, dimensions, and quality. While this may seem daunting, focusing on these areas ensures that images are minimized while maintaining a positive user interface (UI) experience.
2. Web Page Weight/Size
Page weight, referring to the overall size of a webpage encompassing elements such as style sheets, documents, and images, plays a pivotal role in website performance. Essentially, it determines how quickly web pages load on a user’s screen. The more content present on a page, the larger it becomes in terms of bytes.
Solution: Given the increasing trend in page weight, achieving a fast-loading website can be challenging. However, it’s crucial to address this issue promptly.
Reducing page weight involves various strategies, many of which are outlined in this article. Optimizing images and minimizing HTTP requests are effective methods to lower page weight and enhance website performance. Additionally, you can further improve performance by:
-
Evaluating and removing unnecessary plugins from your site.
-
Analyzing which assets contribute most to the weight of your pages.
-
Utilizing offsite video hosting to reduce the burden on your server.
-
Consolidating CSS and JavaScript files to minimize the number of requests.
-
Reducing browser requests by combining multiple assets into a single file.
Implementing these measures can significantly enhance website performance by reducing page weight and optimizing loading times for a smoother user experience.
3. Redirects and HTTP Requests
HTTP requests are essential components of the internet infrastructure, allowing web browsers to request data from servers and display it on webpages.
Here’s how they operate:
-
When you visit a website, your browser sends an HTTP request to the site’s server, seeking data necessary for displaying the page. This data typically includes HTML, CSS, JavaScript, and images.
-
The server responds to the request by sending back the required information to your browser.

Solution: To ensure swift page loading, it’s crucial to minimize the number of HTTP requests made from the server to the browser.
There are various methods to reduce HTTP requests on your site:
-
Decrease image size by optimizing images using tools such as TinyPNG.
-
Optimize JavaScript and CSS files to streamline their delivery.
-
Merge multiple JavaScript files to consolidate requests.
-
Utilize a Content Distribution Network (CDN) to distribute content across servers, reducing the distance between users and content sources and minimizing request times.
Redirects pose another challenge that can hamper website performance.
Redirects redirect users from one page to another. Excessive redirects or redirects to non-existent pages can adversely affect a website’s ranking and speed.
To mitigate redirects, consider the following strategies:
-
Implement a 301 permanent redirect, signaling to search engines that the new page should replace the old one.
-
Add canonical tags to manage duplicate content effectively.
-
Remove outdated redirects that are no longer necessary.
-
Employ tools like Gifts of Speed to identify and address broken links on your website.
4. Geographical Location Limitations
Geographical location might not immediately seem like a concern, but proximity plays a significant role in loading times. The closer users are to the server hosting the website, the faster the loading time tends to be.
Solution: While you can’t alter the physical distance between visitors and your website, you can expedite loading times by implementing a Content Delivery Network (CDN).
A CDN comprises a network of servers strategically positioned across various geographic locations. These servers work collectively to provide content to users, regardless of their location.
Popular CDNs, such as Rackspace, Amazon CloudFront, and Microsoft Azure, offer services to efficiently distribute content to users worldwide.
By utilizing a CDN, your website’s files are stored on servers that are closer to your audience, resulting in reduced load times and improved user experience.
5. Hosting Plan
As your website gains traction and experiences increased traffic, your hosting plan, which may have been suitable in the past, might no longer meet your needs effectively. This can lead to frequent downtime, a decline in website performance, and frustration for both you and your visitors.
-
Solution: In such a scenario, upgrading to a hosting plan that aligns with the demands of your growing audience becomes imperative. Here are some alternatives to consider, especially if you’re currently using a shared hosting plan:
-
Dedicated Website Servers: These servers provide a dedicated and reliable connection to the web, offering scalability to accommodate high traffic and bandwidth requirements. Although they are more expensive than shared hosting, dedicated servers ensure superior performance as you have access to an entire server’s resources dedicated solely to your website.
-
VPS Hosting (Virtual Private Server): VPS hosting presents an affordable and scalable hosting solution, making it suitable for small businesses or startups. It offers the flexibility to scale resources as needed, allowing your website to grow alongside your business. With VPS hosting, you have a virtual partition of a physical server, providing a level of autonomy and control akin to dedicated hosting.
-
Serverless Websites (Static Websites): Serverless websites, also known as static websites, offer advantages such as reduced load times and increased security. With serverless architecture, websites are served directly from a content delivery network (CDN) rather than a traditional web server.
6. Browser Caching
The browser cache serves as a temporary storage space enabling browsers to recycle content files like images and scripts, thereby diminishing network traffic.

Solution: Leveraging browser cache significantly enhances website performance by conserving time and bandwidth, improving user experience, and accelerating loading times.
WordPress users can utilize various plugins to establish a cache. Non-WordPress users can refer to Google’s tutorial for implementing cache effectively.
7. Render Blocking Your CSS and JavaScript
Render blocking significantly hampers page loading speed. This occurs because the browser must wait for the page to complete rendering before fetching and executing any scripts, such as JavaScript and CSS files, included on the page.
Essentially, the presence of more render-blocking elements prolongs the loading time for web browsers.
Solution: To address the issue of render-blocking resources, focus on displaying the most important content at the top of the page, delay less critical JavaScript, employ the “async” attribute for scripts that don’t affect functionality, reduce and compress CSS/JavaScript files, take advantage of browser caching, and make use of Content Delivery Networks (CDNs).
8. Other Steps
The above sections cover the main issues that impact website performance, but there are other areas to consider, such as:
-
Cleaning up code
-
Reducing Flash content
-
Minifying HTML
-
Choosing mobile-friendly themes
-
Using Accelerated Mobile Pages (AMP)
-
Fixing broken links
-
Compressing files with gzip
Improve website performance with Magento extensions
1. Improve Magento 2 checkout
Magento 2’s default checkout has seen improvements from Magento 1, condensing from six steps to just two. However, it still falls short in satisfying customers entirely.
The checkout process, divided into Shipping and Review & Payment steps, can be cumbersome. If customers make errors and need to backtrack, they must navigate between steps, causing frustration and elongating the process.
Additionally, the checkout’s appearance can deter customers, with research showing that lengthy or complex checkouts contribute to cart abandonment. Simplifying the process and displaying it on a single page could greatly enhance the customer experience.
Solution
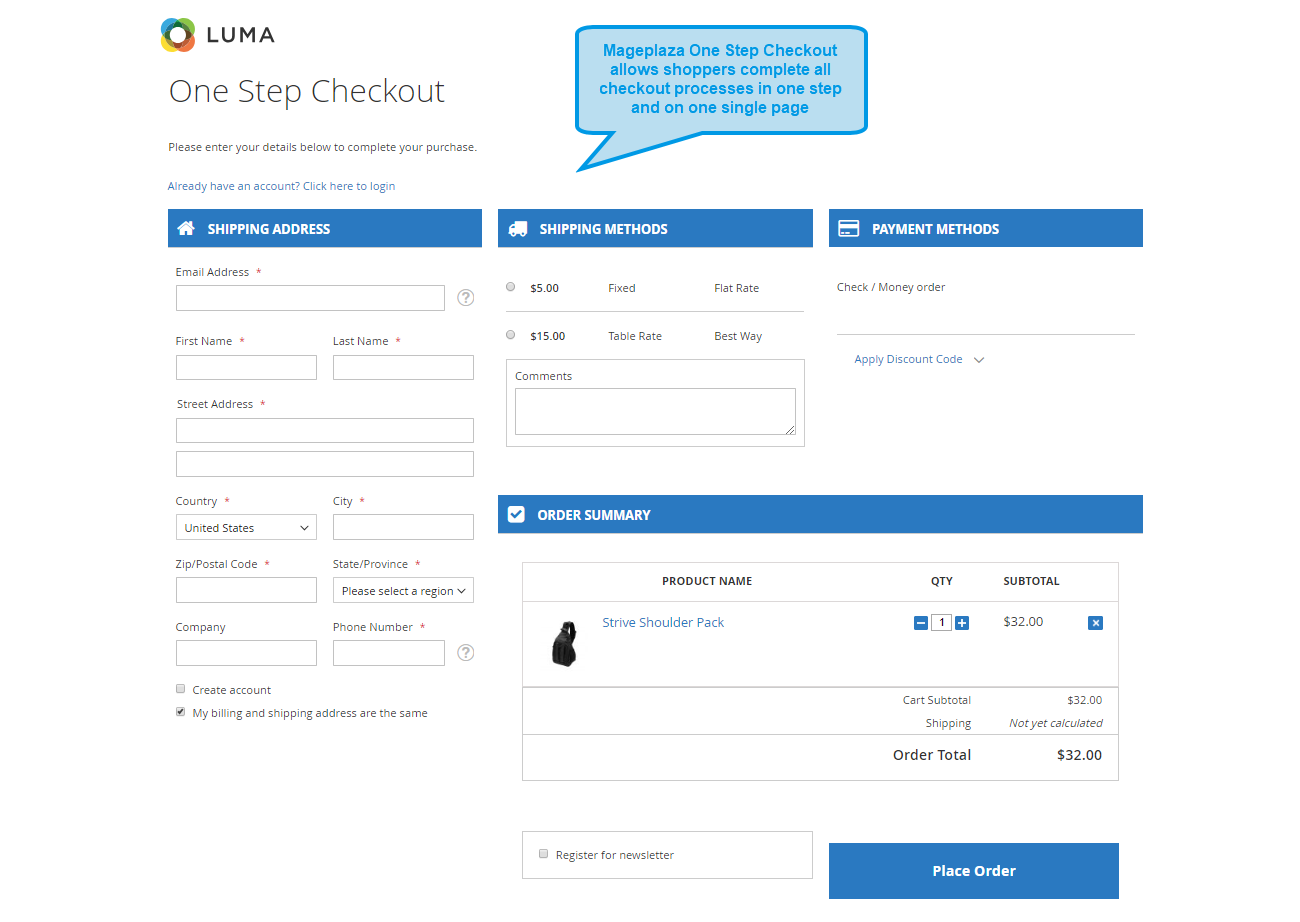
Consider using the Mageplaza One Step Checkout module to enhance your Magento 2 store checkout process. Here’s how it can benefit your store:
- Create an optimized checkout page: This plugin transforms the checkout page into a visually appealing interface, consolidating all required fields and information onto a single page. Users can navigate through billing, shipping, payment, and order summary processes without restrictions, making the checkout experience more user-friendly and efficient.

-
Make the checkout page less complicated: Mageplaza One Step Checkout allows buyers to register directly at the checkout page with simple steps, reducing cart abandonment caused by mandatory account creation. The plugin also auto-detects customer emails to expedite the checkout process further, ensuring a smoother experience for users.
-
Allow customers to fill required information faster: By simplifying the checkout process and integrating features such as Google address suggestion, Mageplaza One Step Checkout helps users fill out essential information quickly. All necessary details, including newsletters, order summary, and gift options, are displayed on one page, eliminating the need for redirection and streamlining the checkout process
2. Enhance Layered Navigation
Poor navigation can drive users away from your online store quickly, impacting both performance and user experience. While Magento 2 default offers layered navigation, it has limitations:
-
Page Reloads: Filters trigger full page reloads, causing delays and frustration for users.
-
Limited Filter Options: Inadequate options make it challenging for users to narrow down product lists effectively.
To improve, consider implementing more efficient navigation solutions that reduce reloads and offer a broader range of filter options for a smoother shopping experience.
Solution
Here are three solutions to enhance the layered navigation experience in Magento 2:
-
Speed up site loading with Ajax technology: Utilize Ajax technology to load server data only for specific elements without refreshing the entire page. This significantly speeds up the loading time, enhancing user experience. With Ajax-enabled layered navigation, only relevant areas reload when filters are applied, saving time and improving site performance.
-
Allow multi-filter and multi-select: Enable users to select multiple categories and product attributes simultaneously, improving search and navigation efficiency. With Mageplaza Layered Navigation’s multi-filter feature, users can easily expand attribute lists and make multiple selections, streamlining the browsing process and saving time for both users and store owners.
-
Select price range easily with the price slider: Simplify the selection of price ranges for users by incorporating a price slider feature. Mageplaza Layered Navigation offers various styles for displaying price ranges, including sliders, ranges, and lists, allowing shop owners to choose the format that best suits their store’s needs. This makes it easier for users to filter products by price, enhancing the overall shopping experience.
3. Improve SEO on your website
SEO is a crucial technique for driving traffic to online businesses, including Magento 2 stores. Effective SEO improves visibility on search engines, making it easier for the target audience to find your website. While Magento 2 default SEO features may be lacking, using extensions with advanced functionality can significantly enhance your store’s SEO performance.
Solution
The Mageplaza SEO extension offers several key features to optimize your store’s SEO:
-
Prevent Duplicate Content: Duplicate content can harm your site’s ranking on search engines. Mageplaza SEO Suite All in One automatically detects and prevents duplicate content, ensuring that your site maintains its credibility and ranking.
-
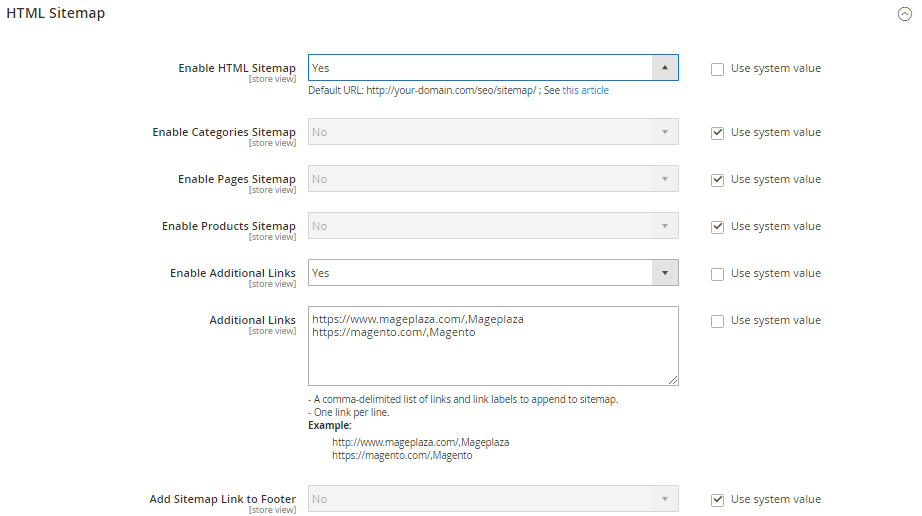
Structured Data & Sitemaps: The extension allows you to optimize your site with structured data (Schema) to help search engines better understand your content. Additionally, it enables the creation of both HTML and XML sitemaps. HTML sitemaps enhance user experience by providing a clear overview of your site’s pages, while XML sitemaps help search engine crawlers index your site more efficiently.

- Metadata Template Rules: Metadata plays a crucial role in SEO performance. With Mageplaza SEO, you can easily set up metadata template rules to optimize your site’s SEO. By creating and applying rules through the backend configuration, you can ensure that your site’s metadata is properly configured to drive traffic from search engines.
4. Image Optimizer
When images are too large, they significantly slow down your site’s loading speed, leading to customer frustration and higher bounce rates. Compressing images is essential for improving site performance and enhancing user satisfaction, ultimately boosting conversion rates.
Solution
Mageplaza Image Optimizer extension offers convenient features to compress and optimize images on your store:
-
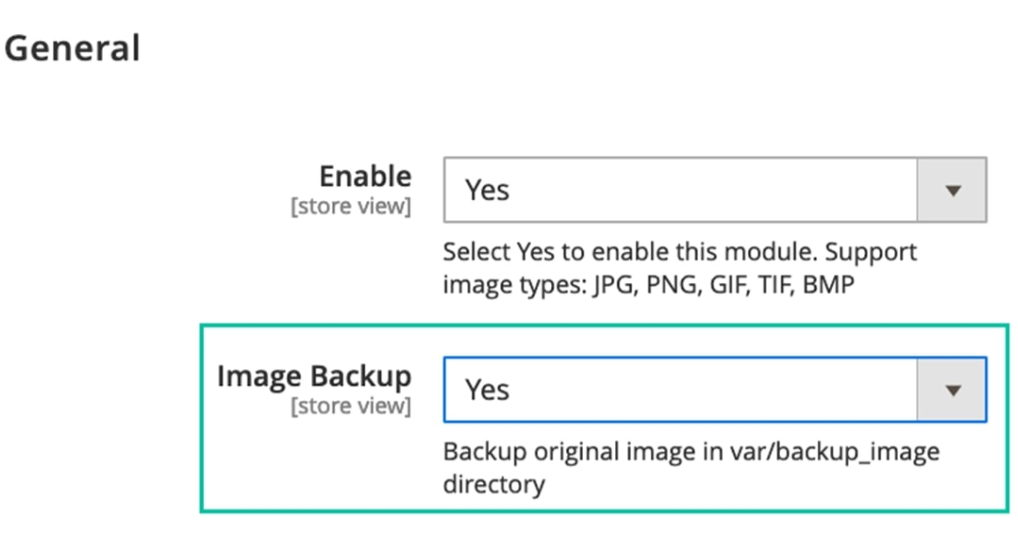
Support for Multiple Image Types: The extension supports popular image formats like PNG, JPG, GIF, TIF, and BMP, allowing easy compression of images with just a few clicks during product or service uploads.
-
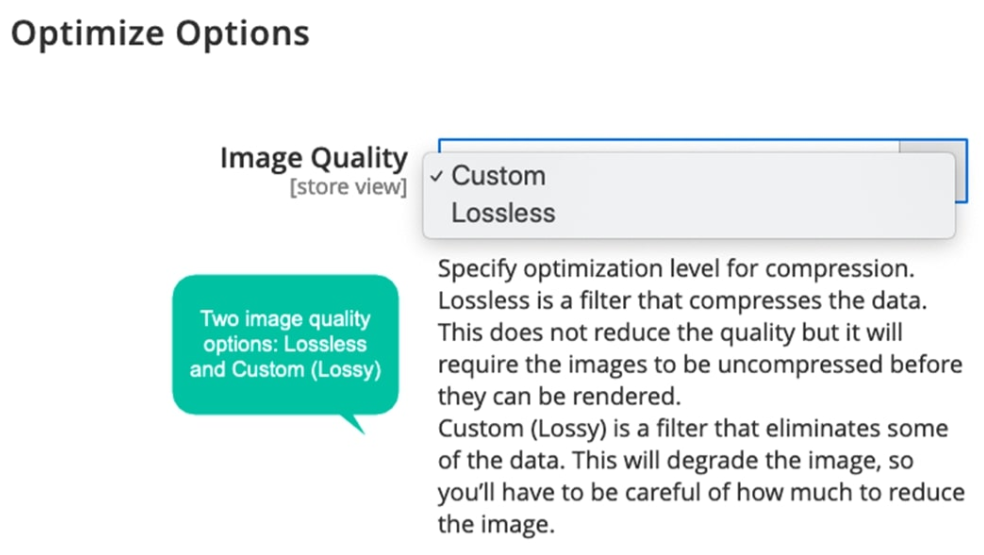
Maintain Image Quality: Admins can choose between two compression options: Lossless and Lossy. Lossless compression retains image quality while reducing file size by removing unnecessary metadata. Lossy compression reduces both file size and image quality, but admins can adjust the quality percentage to balance between size reduction and image clarity.

- Automatic Backup: The extension includes an automatic backup feature, ensuring that original images are safely preserved. Admins can roll back to the original images if needed, providing peace of mind during the optimization process.
5. Lazy Loading
Every online store understands that site loading speed is paramount for success. It’s the first impression visitors get and can greatly influence their shopping experience.
Solution
Lazy loading is a technique designed to optimize online content and accelerate site loading speed. By delaying the loading of non-essential resources until necessary, lazy loading ensures that only required sections load initially, with the rest loading as users scroll.
This approach significantly speeds up page loading, particularly for sites with numerous images and videos.

Mageplaza Lazy Loading offers customizable settings, allowing admins to define when images load. This flexibility enhances user experience and ensures efficient resource utilization.
Conclusion
Beyond SEO, compelling content, and attractive images, website performance plays a critical role in online success, regardless of your website type.
Optimal website performance not only aids in ranking higher but also retains traffic on your site, ultimately boosting SEO and potentially driving more conversions.
Improving website performance doesn’t have to be complicated. Start by optimizing image sizes, reducing page weight, and upgrading your hosting package. These steps can have a significant impact on your site’s speed and overall performance.








