13 Effective Ways to Enhance Magento 2 Page Speed
Vinh Jacker | 3 days ago

We’re all aware that page speed significantly impacts the success of an online store because stores with low performance tend to have lower conversion rates and lose out to their competition eventually. The page speed builds the first impression, and that’s challenging to change.
Magento 2 appears as a new era of e-commerce innovation. It comes with more features and codes compared to its earlier versions. With such a level of flexibility, Magento 2 can be slow yet.
In this article, we’ll bring you some up-to-date techniques on speed optimization for Magento 2 stores.
According to some surveys from kissmetrics.com
- 73% of mobile internet users say that they’ve encountered a website that was too slow to load.
- 40% of people abandon a website that takes more than 3 seconds to load.
- The one-second delay in page response can result in a 7% reduction in conversions.
Look at the numbers, it does not lie. Page speed is really crucial to retain the visitors on your site.
Page Speed is the time a visitor has to wait until your page is completely loaded. This time is usually calculated by the time that it displays the full content for a particular page or the first time that the browser you receive from the web server.
Some influences of Page Speed
Page Speed is one of the important factors for the users to decide whether they should stay on the site or not??? The users are not afraid to leave the page to find competitors websites have the page speed fast and impressively. Therefore, improving the page speed is essential in the era of online shopping and online business grows strongly and competes fiercely today.
In facts, page speed can impact strongly on user experience. Commonly, a page load for e-commerce site takes 7 seconds meanwhile the ideal load time is around 3 seconds or less. If the speed of page load is bad, the visitors will leave your website quickly because they have to wait too long to get what they are looking for.
Clearly, at the same time, if your website loads faster, users can read more web pages, learn more the content on the site, from that, the likelihood they share on social networking or link to your site is also greater. Besides that, the spiders are also limited about time. This is really a problem with big websites. Therefore, the faster the page load time, the more indexed the site is.
In 2010, Google announced that page speed is the factor for them to evaluate and rank the website ranking. Google always expects users to access sites with fast loading speed, not more than 3 seconds to increase the experience and usefulness of the website. This means that if you want the website to rank high, the page speed must reach Google standards. In contrast, the page speed exceeds 3 seconds, the ranking of the website will not be as high as you desired.
The impact of slow website loading
A slow loading speed can lead to several negative consequences for your website, including:
-
When the page takes too long to load, users may become frustrated. They will leave the site and move to another site, resulting in higher bounce rates and lower engagement. Typically, customers click on many sites and prefer to open pages that load quickly.
-
Conversions may decrease as users are less likely to complete their purchases or take other actions on the site due to slow page loading speed.
-
Search engines may rank the site lower as they consider page loading speed as a factor in their algorithms, reducing the site’s visibility and traffic.
Check the Magento Page Speed
Measuring site speed is the first step in evaluating its severity and determining the source of the issue. Your team needs to run speed tests frequently as part of the maintenance process to improve and speed up Magento. We suggest some trustworthy tools for testing your website:
Google PageSpeed Insights
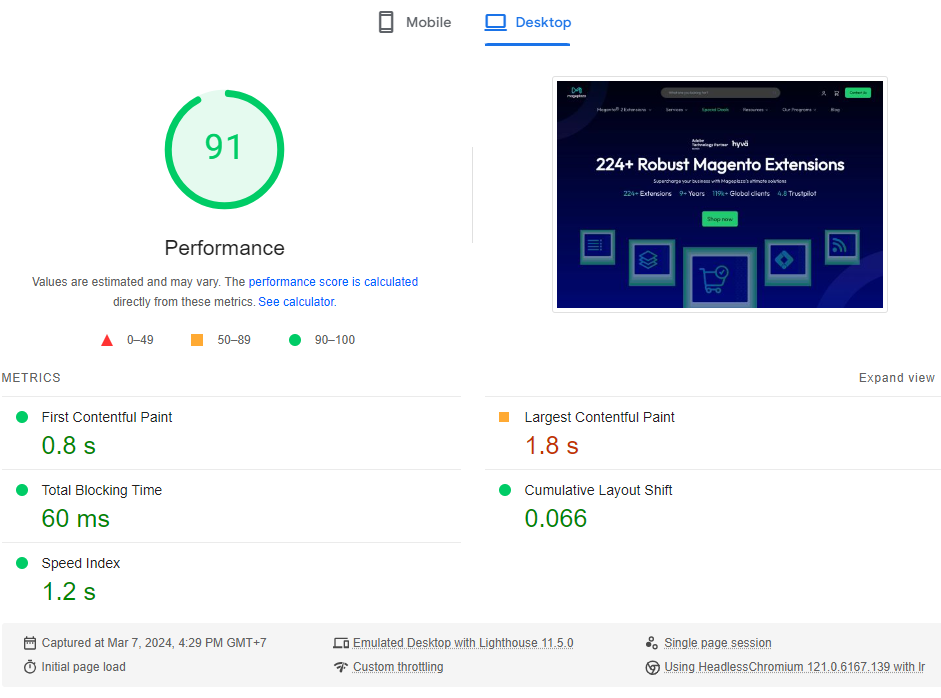
Google PageSpeed Insights is a free tool that helps you measure and improve the speed and performance of your web pages. It works by fetching and analyzing your web pages from both mobile and desktop devices and giving you a score between 0 and 100 for each device type.
This tool divides your Magento performance into 3 levels with 3 different colors.
-
Green (good score): 90–100
-
Orange (average): 50–89
-
Red (poor): 0–49

A higher score indicates that your web page is well-optimized for speed and efficiency.
The tool also provides you with suggestions on how to improve your web page speed based on the following categories:
-
Opportunities: It provides suggestions that can help you reduce your web page’s loading time, such as eliminating render-blocking resources, compressing images, or using browser caching. The tool estimates how much faster your web page can load if you implement these suggestions.
-
Diagnostics: This tool can help you improve the quality and user experience of your web page by using responsive design, avoiding redirects, or minimizing the main thread work. The tool does not estimate the impact of these suggestions on your web page speed, but they are still important to consider.
-
Passed audits: These aspects of your web page are already optimized for speed and performance and do not require any further action.
GTMetrix

Nevertheless, Magento performance issues can only occur under real-world conditions with substantial traffic and user interactions. Recognizing this, Magento suggests New Relic as a website performance monitoring tool for merchants.
Through an intuitive dashboard, New Relic offers multifaceted insights, enabling real-time monitoring of transactional performance, server queries, error incidence, and historical data for comprehensive analysis.
New Relic is also a user-friendly tool that is very useful for eCommerce sites that have many extensions and POS using the same Magento backend. By selecting Magento extensions and POS that are compatible with New Relic, you can track how your website performance and speed are affected. Therefore, you can identify the exact extension or action that makes your Magento website slower.
Why is it Challenging to Speed Up Your Magento 2 Site?

Apparently, if speed optimization in Magento 2 stores was just adding and enabling extensions, you wouldn’t be finding yourself tired with performance optimization. It’s much more complex than that.
Many variables
You need to take into consideration the different variables involved in page speed assessment. Your page speed could be terrific in the ideal condition if the user’s device can render everything you put at it. Or it could be that your page speed is not that terrible, but the perceived performance for the user is bad because of cumulative layout shifts.
There are plenty of variables to be taken into account when enhancing your store performance which is why you should always find out the specific problems first.
Trade-off
As you really get into it, speed optimization is a continuous trade-off between performance and functionality - you always have to sacrifice a few things to get greater performance. Sometimes it’s a stunning Magento theme; sometimes, it’s an awesome extension that is harmful performance-wise to your store.
Priority
Even if you finished your homework and discovered all the existing problems your store has, it still wouldn’t be a great idea to try fixing them. Micro optimizations hardly do things to boost real-world performance. Hence, you should only focus on optimizing the problems that you think are the serious hindrances stopping your store from delivering the kind of shopping experience you want.
11 Effective Methods to Improve Magento 2 Page Speed

1. Understand Magento 2 System Requirement Checklist
Before you start optimizing your Magento 2 page speed, you need to make sure that your website meets the minimum system requirements for Magento 2. These requirements include the hardware, software, and configuration settings that are necessary for running Magento 2 smoothly and securely.
Some of the key system requirements for Magento 2 are:
-
PHP 7.4 or later
-
MySQL 8.0 or later
-
Apache 2.4 or later or Nginx 1.x
-
Elasticsearch 7.9.x or later
-
Redis 5.0 or later or Varnish 6.x
-
SSL certificate
-
Cron jobs
You can check the full list of system requirements for Magento 2 here. If your website does not meet these requirements, you may face issues such as compatibility errors, security vulnerabilities, and poor performance. Therefore, you should upgrade your system to meet the Magento 2 standards and ensure that your website runs smoothly.
2. Update the latest version of Magento 2
Another important method to improve your Magento 2 page speed is to update to the newest Magento version and install extensions regularly. Whenever Magento launches a new version, both the performance and features are advanced considerably.
Updating Magento can provide you with the latest features, bug fixes, security patches, and performance improvements that can enhance your website functionality and speed.
To update your Magento version, you can use the Web Setup Wizard or the command line. You can also use the Magento Marketplace to update your installed extensions. You should always backup your website before updating Magento or any extensions to avoid any data loss or errors.
3. Speed Up Magento Server Setup
The server setup that you use for your Magento 2 website can also have a significant impact on your page speed. A good server setup can provide you with enough resources, scalability, and reliability to handle your website traffic and load. A bad server setup can cause your website to slow down, crash, or malfunction.
Therefore, you should choose a server setup that is optimized for Magento 2 and can meet your website needs. Some of the factors that you should consider when choosing a server setup are:
-
Server location: Choose an area close to your target audience to reduce the latency and improve the loading speed.
-
Server type: Select a server type that provides you with enough resources, such as CPU, RAM, disk space, and bandwidth. Depending on your budget and website size, you can choose between shared hosting, VPS hosting, dedicated hosting, or cloud hosting.
-
Server configuration: Configure your server settings to optimize your Magento 2 performance. For example, you can enable gzip compression, leverage browser caching, use HTTP/2 protocol, and disable unnecessary modules.
You can also use a Magento-optimized hosting service that provides a ready-made server setup suitable for Magento 2. This can save you time and issues setting up and managing your own server.
4. Consider your hosting

Magento cannot perform well on a cheap hosting plan. A lot of certified Magento developers will suggest you invest in a good hosting plan.
Shared plans often restrict you to a limited amount of space, and Magento is a kind of platform that requires a lot of space to address your site’s demands. Maintaining your Magento 2 website on a cheap hosting plan would potentially lead to slow loading time. Nevertheless, as traffic begins to grow, the loading time will be far slower. Thus, the ideal hosting plan to choose is a premium hosting plan.
Besides, it’s also critical to select a service that specifies Certified Magento Hosting.
A good idea would be to host your Magento site in a VPS network. A VPS (Virtual Private Server) is typically your own server space that offers more storage than a cloud hosting plan would. Being a site owner, VPS would allow you to manage your site with more flexibility.
Unlike cloud hosting, VPS hosting doesn’t offer server space dependent on a specific amount of traffic. You’ll have the freedom of using as much site space as you want.
5. Setup Varnish
Varnish is a program caching content. Some call it an HTTP accelerator. Nonetheless, what makes Varnish different is that it contains files or fragments of files in the memory and those files are utilized to decrease the response time for a site.
A major advantage of Varnish is that it has shown itself to be flexible. You can explore the code and create your own caching policies in Varnish’s lanuage. The language is interpreted into C code and accumulated, which makes the site go faster. Additionally, it can work on both small and large servers.
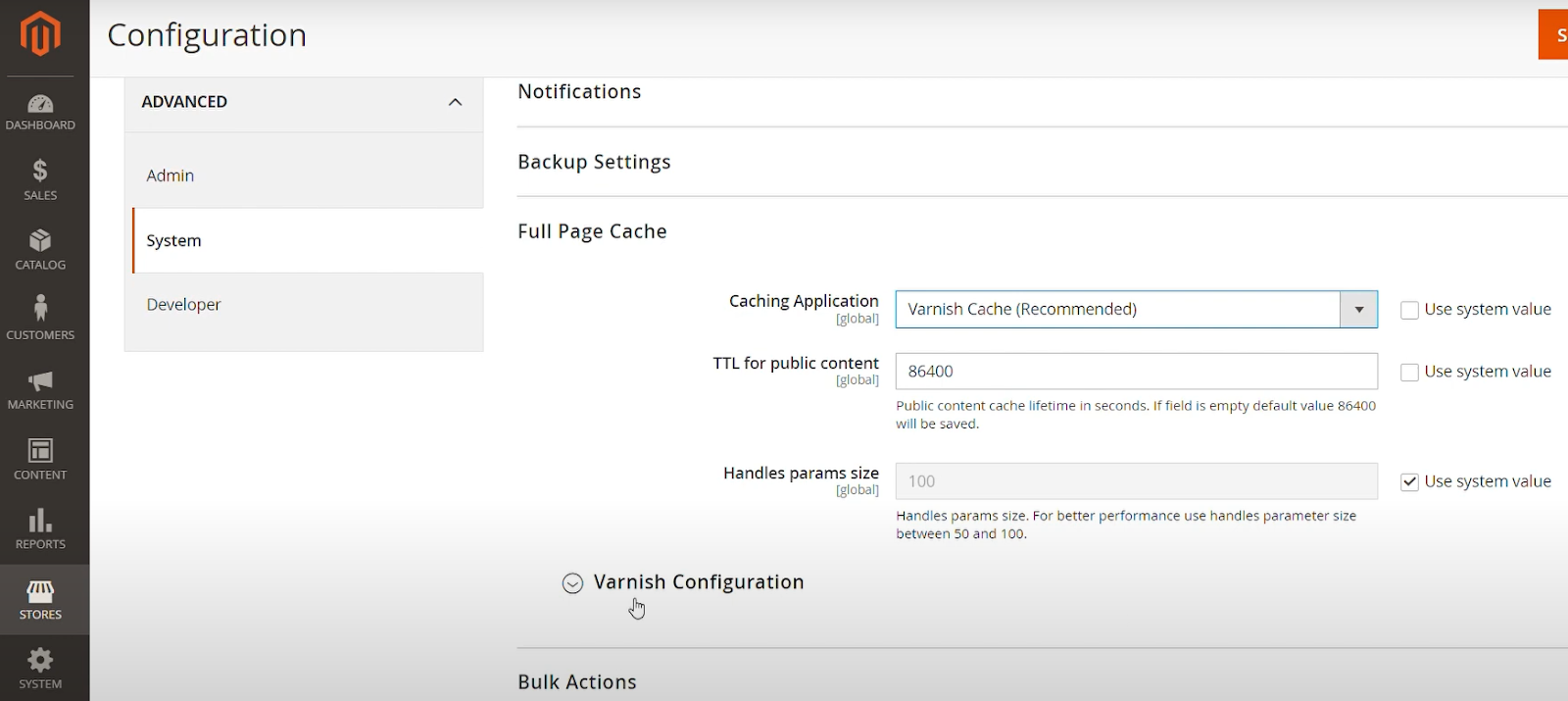
To enable Varnish cache for Magento caching, you need to install and configure Varnish on your server and then go to the admin panel > stores > configuration > advanced > system > full page cache > caching application > varnish.

6. Enable Magento Cache Management
In addition to enabling Varnish Cache for Magento caching, you should also enable Magento cache management. Magento cache management allows you to manage the status and actions of your Magento cache types, such as configuration, layout, block, and page.
The caching mechanism in Magento 2 for speed optimization works similarly. Your site is cached by Magento 2 in the customer’s web browser local storage. When the user visits again later, Magento serves the cached copy rather than making a new site for each time request.

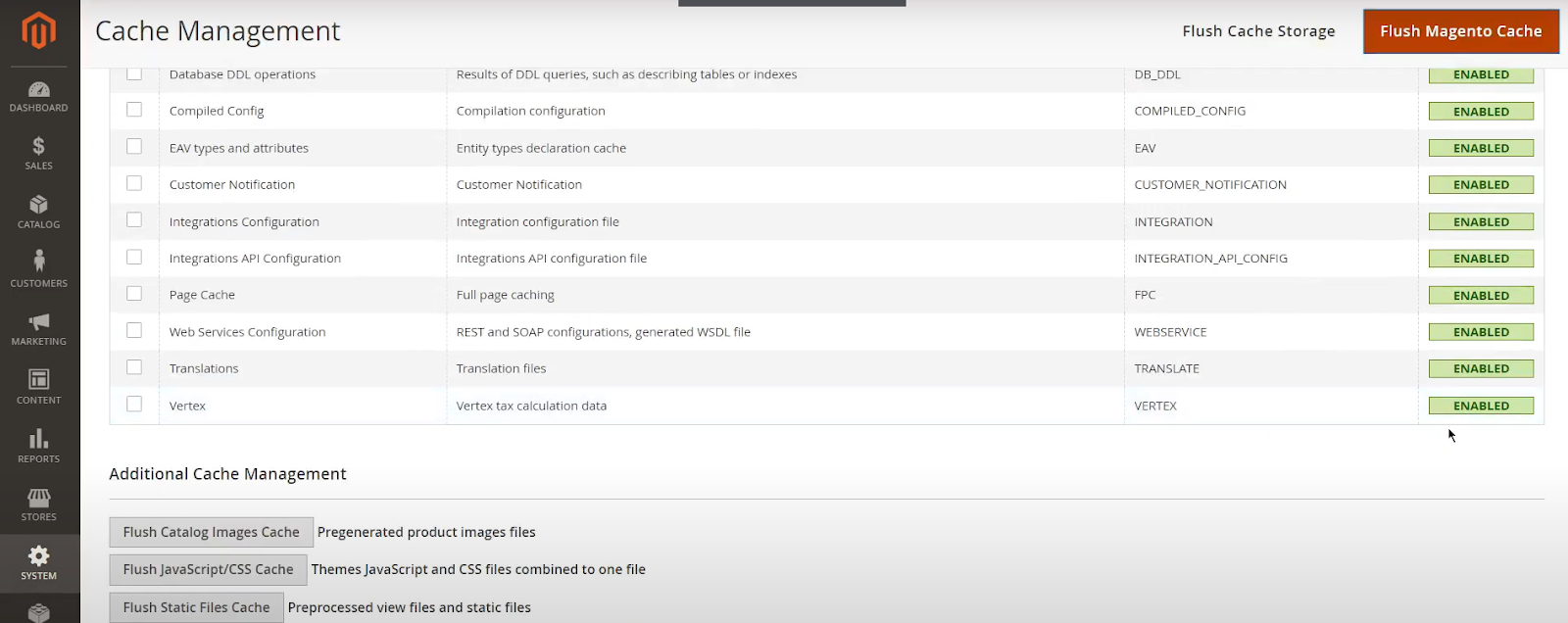
You can access the Magento cache management from the admin panel by
-
Navigating to system > cache management.
-
Check all the boxes and click submit.
-
Make sure the status is green and the label display enabled for all cache types.
From there, you can see the status of your cache types and perform actions such as refresh, delete, disable, or enable them.
It is necessary to keep your cache types enabled and refreshed to ensure that your website delivers the latest and fastest content to your visitors. You should also delete your cache types whenever you make any changes to your website configuration, layout, or content to avoid any errors or inconsistencies.
7. Setup Content Delivery Network
A content delivery network (CDN) is a network of servers that are distributed across different geographic locations. A CDN can store and deliver your website content, such as images, videos, CSS, and JavaScript, to your visitors from the nearest server location. This can reduce the distance and latency between your website and your visitors and improve your page speed and performance.
To set up a CDN for your Magento 2 website, you need to follow these steps:

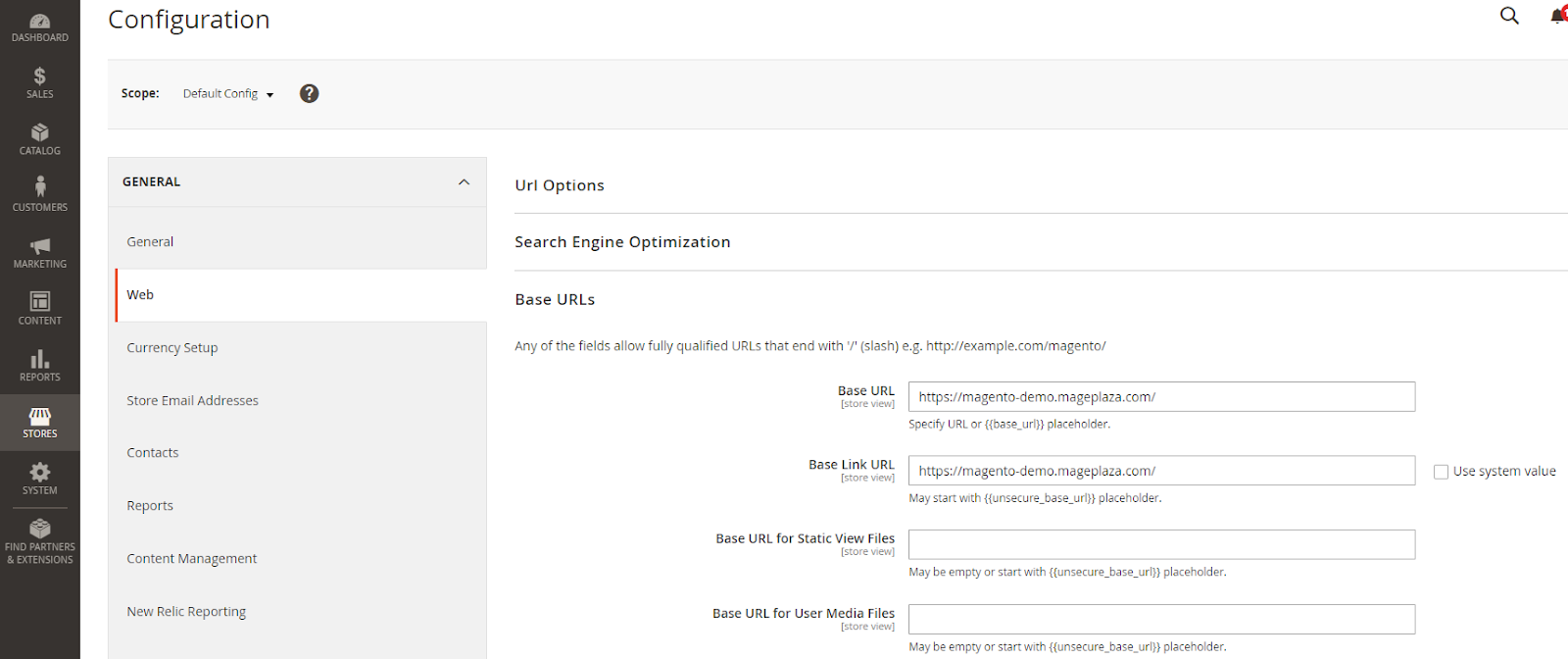
Go to Admin panel > Stores > Settings > Configuration.
-
Choose
Web under General in the left panel -
Click on the
Base URLs section -
Fill in the CDN location that stores static view files in the
Base URL for Static View Files field
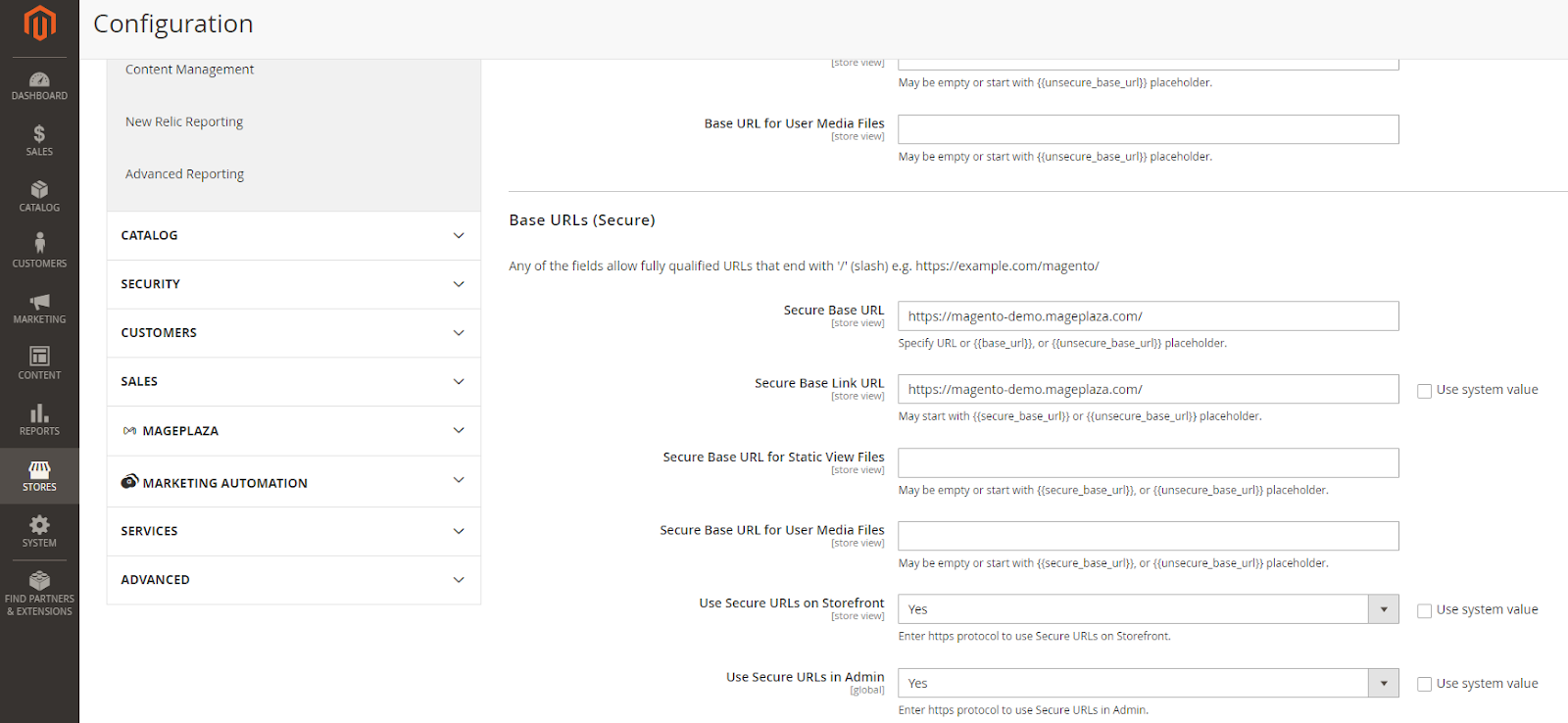
Go to the Base URLs (Secure) section
-
Fill the CDN location for static view files in the
Secure Base URL for Static View Files field -
Fill the CDN location for JavaScript files Hit Save Config in the
Secure Base URL for User Media Files field
Click Save Config

8. Do Magento Image Optimization
For an eCommerce retail store, your website will have many product images. These images can enhance your website’s visual appeal and engagement, but if they are not optimized properly, they can also slow down your page speed and performance.
Therefore, you should optimize your Magento image to reduce the size and improve the quality of your images. Magento image optimization can help you save bandwidth, storage space, and loading time, as well as improve your user experience and SEO ranking.
To do Magento image optimization, you can use the following methods:
- Choose the right image format: You should select the image format that is suitable for your image type and purpose. For example, you can use JPEG for photos, PNG for logos and icons, and WebP for modern browsers.
- Compress the image size: You should compress the image size to remove any unnecessary data and reduce the file size. You can use tools such as TinyPNG, ImageOptim, or Kraken.io to compress your images without losing quality.
- Resize the image dimensions: You should resize the image dimensions to match the display size on your website. You can use tools such as Photoshop, GIMP, or Pixlr to resize your images according to your website layout and design.
- Use lazy loading: You should use lazy loading to defer the loading of images that are not in the initial viewport. This can improve your page speed and performance by reducing the number of requests and resources that your website has to load. You can use plugins such as Magento 2 Lazy Load Extension or Magento 2 Image Lazy Load Extension to enable lazy loading for your images.
9 . Use Magento Log Cleaning
Magento 2 generates various types of logs, such as system logs, exception logs, debug logs, and report logs. These logs can help you monitor and troubleshoot your website issues and errors, but they can also accumulate over time and take up a lot of disk space and database space. Therefore, you should use Magento log cleaning to remove the old and unnecessary logs from your website. Magento log cleaning can help you free up disk space and database space, and improve your page speed and performance. To use Magento log cleaning, you can use the following methods:
- Use the admin panel: You can use the admin panel to clean your logs manually or automatically.
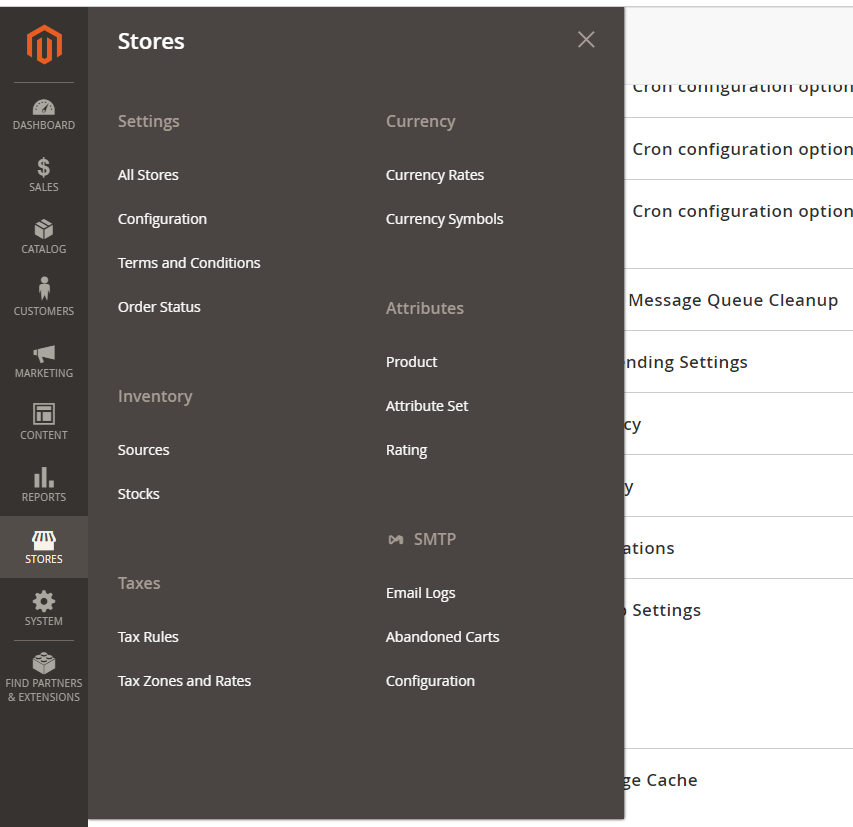
To clean your logs automatically, you can navigate to Admin panel > Stores > Configuration

-
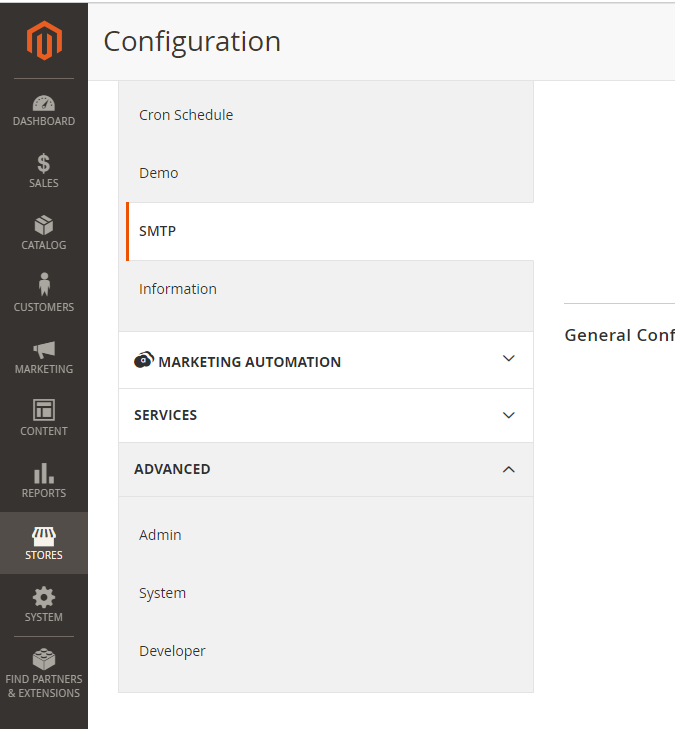
Go to the Advanced section on the left side and click on
System.
-
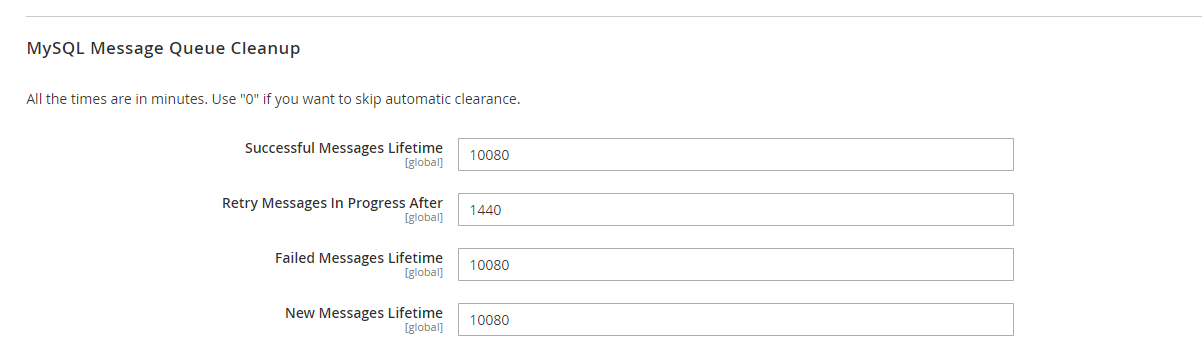
Find the MySQL Message Queue Cleanup option.
Adjust the values of the following attributes according to your needs:
Successful Messages Lifetime
Retry Messages In Progress After
Failed Messages Lifetime
New Messages Lifetime

- Click on Save Config to apply the changes.
9. Disable Flat Catalog Category on Magento 2.3.x and Above
Flat catalog category is a feature that was introduced in Magento 1 to improve the performance of category pages. It creates a single table with all the attributes of the products in a category, instead of joining multiple tables. However, this feature is no longer needed in Magento 2.3.x and above, as the platform uses Elasticsearch as the default search engine, which can handle complex queries efficiently. Moreover, flat catalog category can actually slow down the site, as it requires more disk space and increases the indexation time. Therefore, it is recommended to disable flat catalog category on Magento 2.3.x and above.
Make sure to check the compatibility of all extensions that work with catalogs before turning off the feature.

-
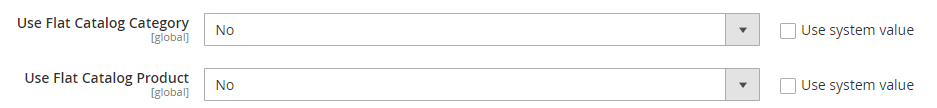
To disable
Flat Catalogs, go toStores > Configuration > Catalog -
Click on the
Storefront section -
Set
Noto theUse Flat Categoryand theUse Flat Catalog Product fields.
On the other hand, flat catalogs are still effective for Magento 2.1.x and Magento 2.2.x versions. By turning on Flat Category and Product, you can speed up the database reading.
Decrease the databases required to show products, which is very helpful for large retailers with many categories and products.
Enhance the efficiency of MySQL queries.

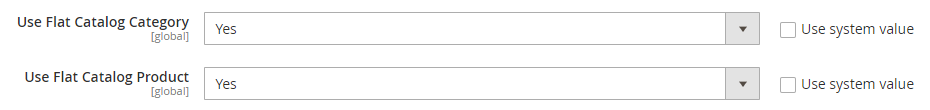
Go to the Stores > Configuration > Catalog
-
Click on the
Storefront section -
Set
Yesto both theUse Flat Categoryand theUse Flat Catalog Product fields.
10. Transfer to HTTP/2
Launched back in February 2015, HTTP/2 is an innovative enhancement made to the current HTTP protocol. It is now used by 45.4% of all the sites, and will only be observing more adoptions from now, particularly since testing has proven that HTTP/2 contributes significant improvement in page load and other advantages.
To activate HTTP/2 for your Magento site, you have to configure it either via your CDN or your web servers.
11. Enable CSS & JavaScript minification
When operating a Magento store, there will be many times that you or your developers work alot with CSS & JavaScript. You can try minifying the CSS/ JavaScript or merge these files to speed up your website.
Go to the backend of the site, then navigate to Configuration > Developer > JavaScript Settings

When reaching the JavaScript settings, you search for the setting that says “Minify JavaScript Files,” and you will see a drop-down menu. Choose the Yes option.
Now, go to the CSS settings. Under the Merge CSS Files and Minify CSS files options, choose Yes.

12. Optimize CSS Delivery
CSS is regarded as the most crucial thing to consider when building your Magento 2 website. CSS is the programming language that decides what the site will look like. Your browser loads your CSS, while the site users only see a white blank screen.
Obviously, you want to load your site as quickly as possible. This will decrease lost traffic. In which case, you should optimize the CSS delivery on your online store. To make sure that the blank, white screen disappears as fast as possible. There are a few tips & tricks that help boost the site’s CSS delivery.
Put your above-the-fold content high in your HTML. Then, a browser will select and render the above-the-fold content.
Transfer all the other CSS resources to the bottom of the page. That content shouldn’t need to load until the visitor scrolls down.
13. Go headless with a PWA storefront
As the majority of the Magento sites are still based on the traditional architecture, you’re more confined by the infrastructure since traditional architecture is inflexible, conservative, and apt to slow down gradually.
Headless architecture more or less can address this problem because it is a method that seeks to provide more scalability, flexibility, and more performance advancements to storefronts.
This is the reason why you see brands are choosing PWA storefronts (which is a headless storefront) as a way to gain more performance improvements. It’s also a sleeper that will win more recognition in the upcoming time.
Read more:
- Why are PWAs increasingly selected by online stores?
- 13+ Best Magento PWA Providers
- How to Integrate Progressive Web App in Magento 2
8. Do not use JS bundling
JavaScript bundling is a method that gathers different files to decrease the number of HTTP requests to load a page. In brief, the fewers the files, the fewer the HTTP requests, which means the site has to take less time loading
On the surface, this seems like a good idea. However, one drawback of JS bundling is that grouping your files would leave you with major JS files that can intensely harm your store’s performance.
Finally, the time you attempted to save by reducing HTTP requests was spent on loading the major files you contain on your computer.
Hence, it is important that you should not follow this practice and try other strategies here to speed up your store.
Site Audit Services
Mageplaza offers FREE site health check (15hrs) to help you identify any website flaws & weaknesses and fix them before they start costing you a fortune.
Explore More9. Implement lazy loading images
Among all sorts of resources requested by popular sites, images are the most commonly requested sort of resource whose number of requests, on average, account for 36.6% (desktop) of total requests. Regarding page weight, image resources on average take up 46.6% of the median page weight. That makes it bad in speed optimization that gains impressive results when you do it right.
Lazy loading is an incredible medium to boost the performance of your website since it lowers the need to load all images simultaneously. With lazy loading, images will be loaded at a later point in time as the user requests it, considerably reducing the time it needs to load a page without harming the user experience.
With Magento 2, you can perform lazy loading images to your store with extensions like Lazy Loading for Magento 2.
10. Choose lightweight themes
From impressions only, you can tell since a heavy theme seriously slows down your website, and users with a slow Internet connection and/or old-fashioned hardware capabilities will only be further affected by this.
To solve this problem, you’ll have to selectively pick your Magento themes with concentration put more toward performance. Nevertheless, we understand that it’s difficult to define whether a theme is truly lightweight. This is why you’d better check out whether the demo version of the theme feels rapid to you, and read more user feedback.
11. Deactivate flat catalogs
It used to be that activating Flat catalog was the way to go if you need to lower the time it takes to create SQL queries. Nevertheless, from Magento 2.1, this is no longer a great practice, and you should limit using any extension that involves the use of Flat catalog because this feature might lead to performance other indexing problems.
To deactivate flat catalogs, ensure that you set Use Flat Catalog Category/ Use Flat Catalog Product to No in Stores > Settings > Configuration > Catalog.
12. Eliminate unnecessary 3rd-party extensions
Normally, stacking up 3rd-party modules is not always a great idea, and these modules can trigger more issues if installed from unreliable sources. To reduce any potential problems, the best method is to keep the number of modules to a specific amount, update them on a regular basis, and only download 3rd-party modules from trusted providers.
13. Use performance optimization services
If you’re too busy with operating your store and don’t have time to improve your page speed, there are many providers offering Magento Performance Optimization services on the market. One of the most reliable services is Magento 2 website optimization from Mageplaza.
The team works professionally and dedicatedly, providing you excellent technical support and service.
- Expert analysis: Mageplaza’s experts will work hard to identify your current problems (HTML coding, server, redirects, graphics, etc.
- Web developers: All the web developers that assist you with page optimization are highly qualified in-house developers.
- Guaranteed results: You will get calculated enhancement in your rankings, customer satisfaction, and conversion rates.
- Multi-device optimization: This service will help advance your site performance in every device, including desktops, tablets, and mobiles.
The Bottom Line
With all these above techniques, you can now work to improve your Magento 2 page speed and achieve a better competitive benefit over your competitors.
Nonetheless, you should notice that performance optimization isn’t always valuable since micro-optimizations are usually a wasted effort and remain unchanged in real-world usage. The best strategy is to recognize impactful problems first and concentrate only on them until you obtain the desired results.








