How to Add Custom Field to Checkout Page in Magento 2

A good checkout page is an essential factor contributing to the success of online businesses. There are several ways to perfect the checkout page; one of those is adding more custom fields to this page.
So, in this article, we will learn why you should add custom fields in checkout page Magento 2 and how to do that.
What are checkout fields?

As its name suggests, checkout fields are often displayed on the checkout page. Customers have to fill in those required fields to finish the checkout process. Some examples of checkout fields are name, email address, payment methods, etc.
Why should you add custom fields in checkout page Magento 2?
In Magento 2 default, the checkout fields only include basic information, such as name, email address, delivery address, and shipping method. However, in business reality, store owners need to collect more information that is more personalized and specific.
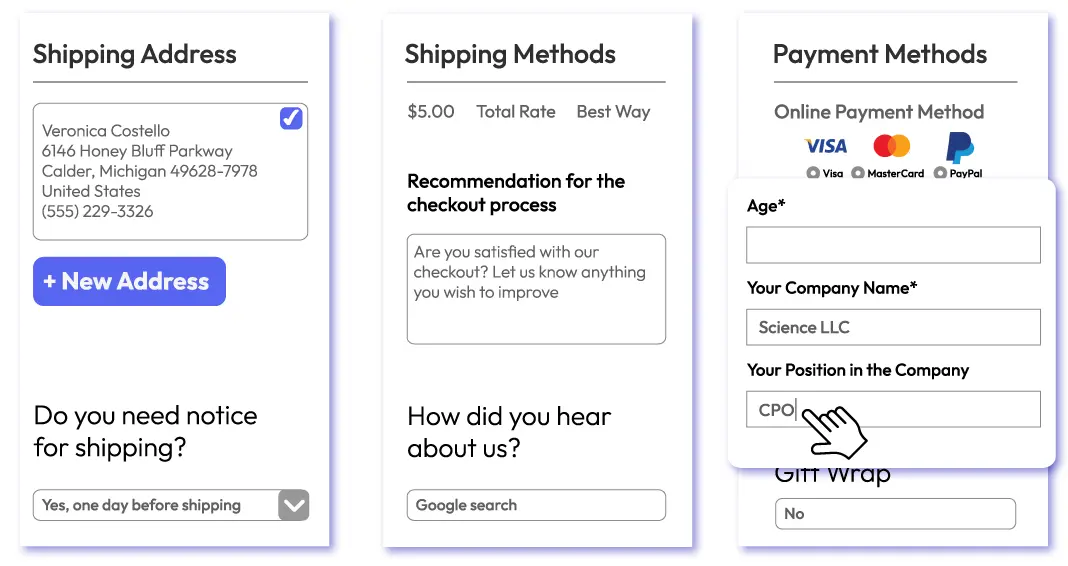
For instance, when store owners want to know about another address where customers can receive the items, they only need to add the attribute: “What another address will you receive this item?” Then, stores can send the product to this address in case shoppers cannot receive it at the provided shipping address.
Or, you can add your preferred delivery date to the shipping address form as a custom checkout field. Customers will find it easier to manage the time of receiving the package.
By adding custom fields in checkout page Magento 2, you can:
-
Collect more information about customers. If you want information about your clients to do a business strategy or to serve a specific target, adding at least one custom checkout field is an easy way to do so.
-
Satisfy your customers. Undeniably, when you know what your shoppers need in detail, you will have more chances to please them. And when shoppers are satisfied with your store’s service, they will be more likely to make a purchase next time and become loyal shoppers.
-
Promote your brand image significantly. Once you have a deeper understanding of customers’ demands and meet their expectations, you can perfect your brand image.
Necessary fields to add to the checkout page
There are some fields that admins should add to the checkout page:
- Another address that customers would like to receive items
- The time that clients would like to receive the item
- Customers’ opinions about their favorite items
- Whether they would like to use gift wrapping or not
- Choose the favored gift wrap paper
- Client’s preferred gift pattern paper
- Customers’ notice before shipping
- Shoppers’ feedback on your store
Besides those suggestions, you can add unlimited attributes if you think they are necessary for your purpose.
How to add custom fields in checkout page Magento 2
The easiest way to add custom fields to your checkout page is using Magento 2 Custom Checkout Fields extension by Mageplaza. This extension is well compatible with Magento 2 One Step Checkout Module and PDF Invoice to help you make use of the checkout page.
Once you install this module in your Magento 2 store, you can add custom fields to the checkout page as much as you want easily and more quickly than ever.
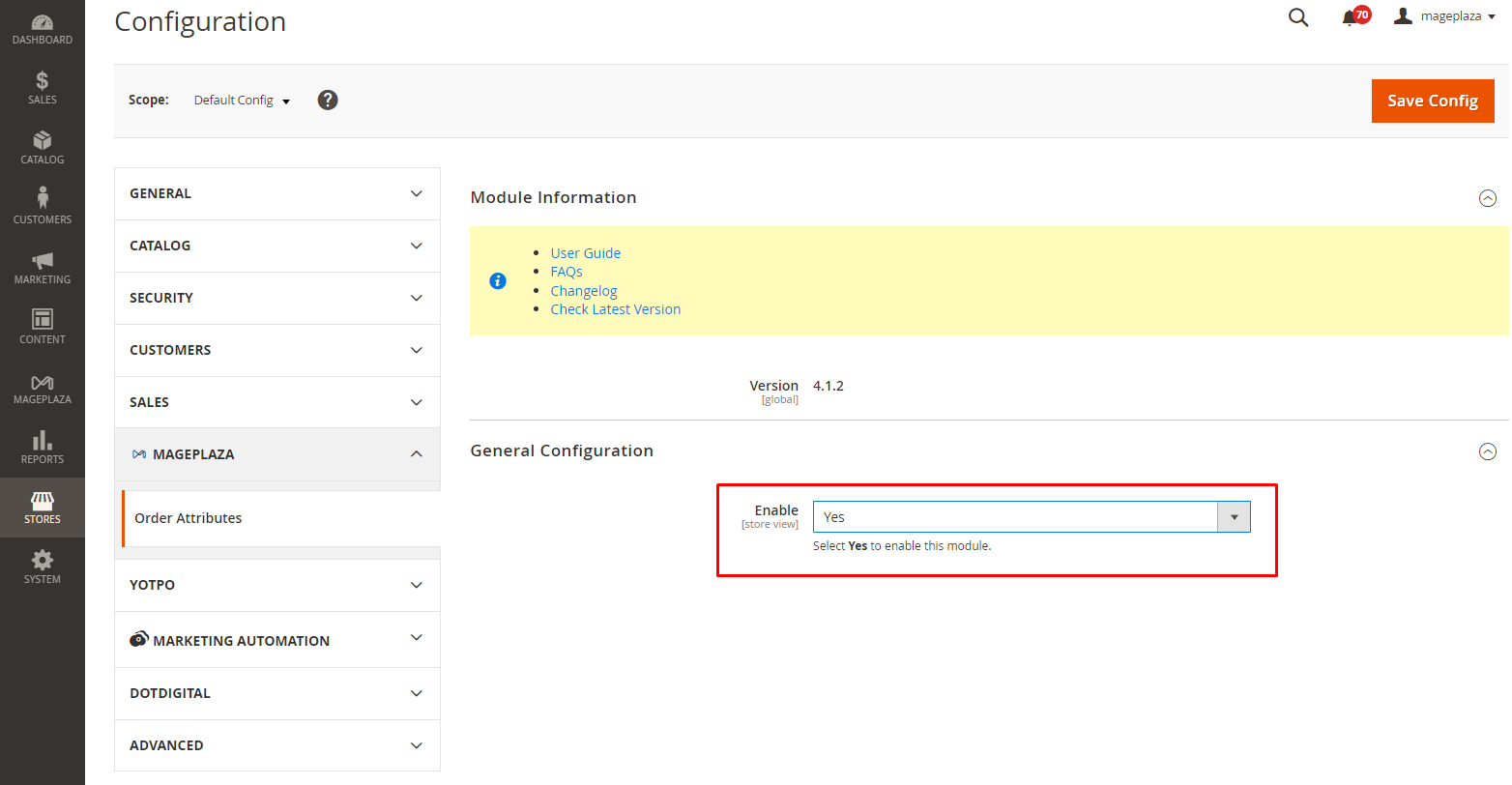
The first thing you need to do is to go to Sales on the backend. Then, select Custom Checkout Fields. Before starting, remember to choose Yes to enable this extension.

The next steps are so simple. Following the below instruction, store owners can put on additional custom fields with ease.
Default Label: This label will be shown on the frontend. This label will help viewers know what this attribute is. For instance, you can choose the label: “How did you hear about us?”.
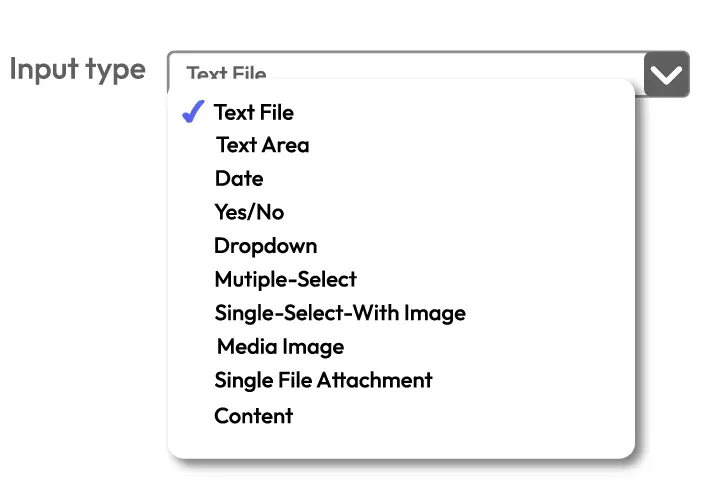
Input Types: In this box, admins can select from 11 choices of types. Let’s take a look at the photo to learn more:

Depending on the specific attribute, admins can select a suitable input type. We will show you how those 11 input types activate in detail.
Text field: In this field, users are only allowed to text in a line and not allowed to type in various lines. When admins choose this type, from the frontend, customers will see a box that is enough for 1 line of text only.Text area: If you would like to let shoppers type more, you can choose this type. There will be a wider space, and shoppers can type in many lines they want.Date: You can select this type when you need to add the delivery date field to the shipping address form on the checkout page. The format of this field is Date and is automatically set as the current date.Yes/No: When you want your customers to answer Yes or No only, let’s choose this type. For example, when admins choose to add custom fields that ask customers to know whether they would like to gift wrapping or not, customers can answer Yes or No. Therefore, admins will select “Yes/No” input type.Dropdown: Choose this field when you configure choices from the backend and you want that shoppers select among those choices.Multi-select: This field is useful when you would like to allow clients to select more than one option.Single-select with image: Shoppers are allowed to select one photo or color from colors and photos which admins configure from the backend.Multi-select with image: Different from Single-select with image, in this field, shoppers can select more than one photo (or color).Media Image: This field is really convenient for users when they are enabled to upload a file of photos.Single File Attachment: Users are enabled to upload an attachment.Content: This configuration allows clients to add photos or text and edit easily.
There are 6 positions for admins to place fields which are Shipping Address, Shipping Method Top, Shipping Method Bottom, Shipping Method Top, Payment Method Top, Payment Method Bottom, and Order Summary. In this article, we will instruct you on how to add custom fields to the Shipping Method and Payment method.
Add custom fields to Shipping Method
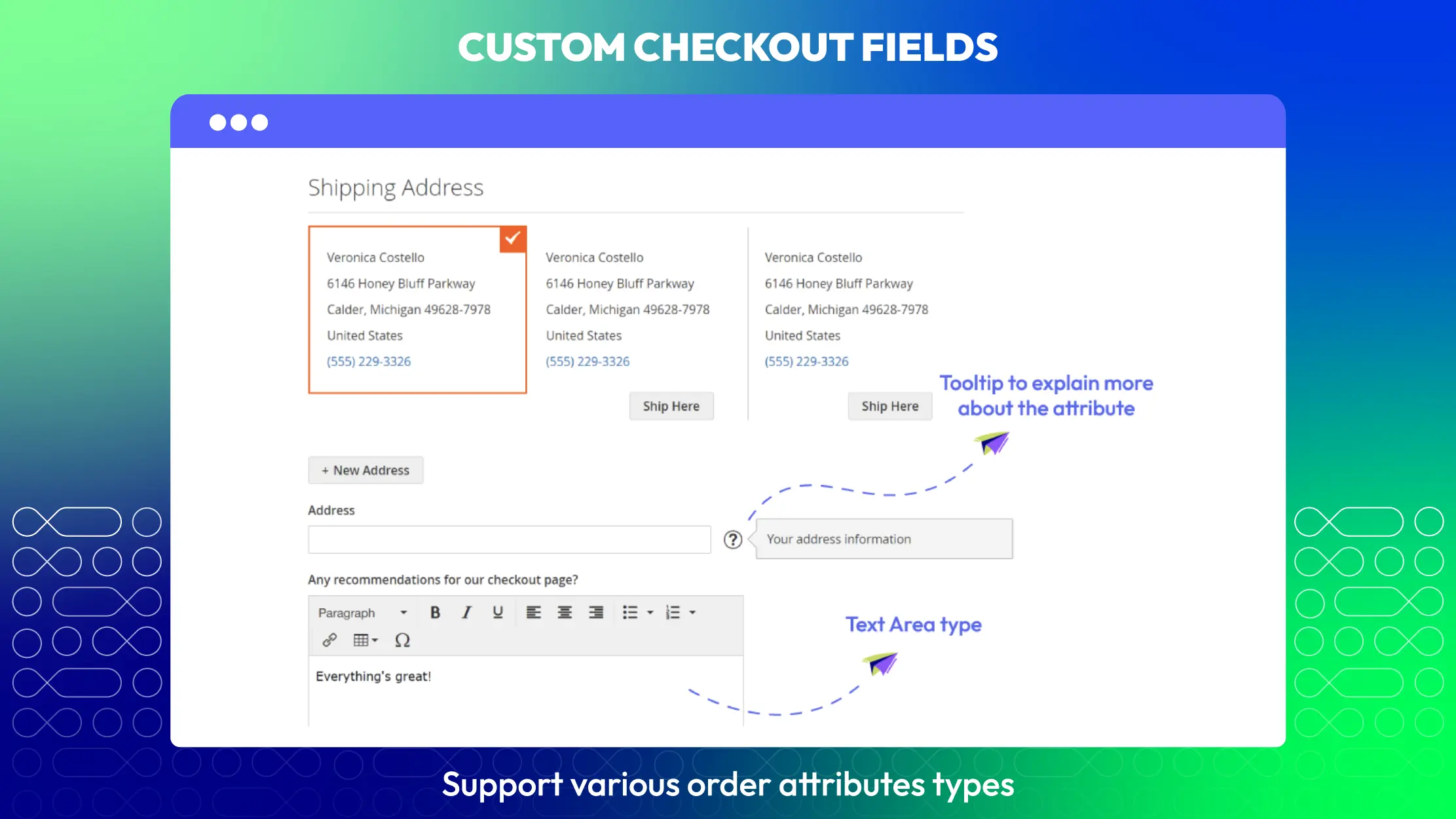
You would like to add a custom checkout field which is “Recommendation for our Checkout page,” to Shipping Method, how can you do that? To add this field, first, you can go to Sales > Custom Checkout Field > Configuration. Then, choose Yes to enable the extension. These following steps are so simple:
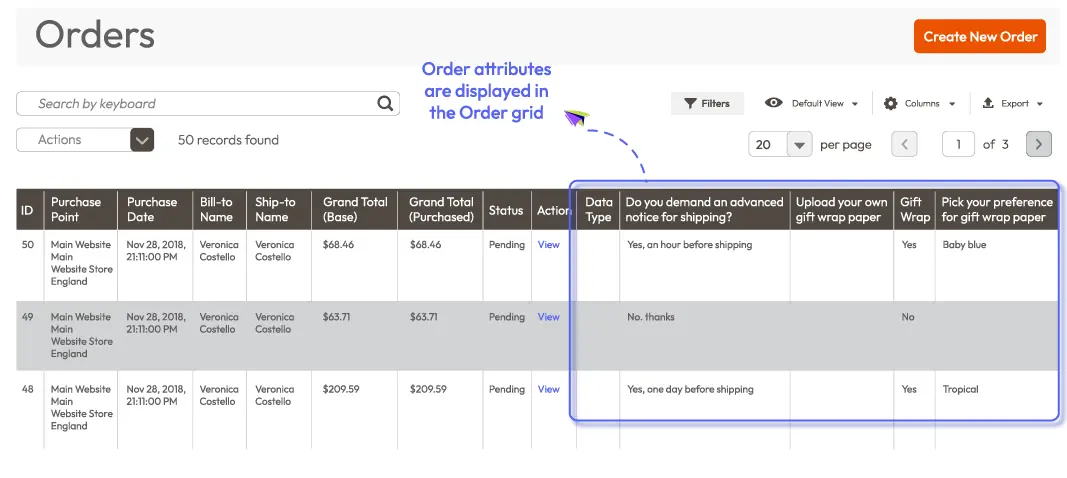
Default Lable: In this box, you will type the title of a file. To be particular, you will fill: “Recommendation for our Checkout page”Attribute Code: You enter the attribute code in this field; otherwise, it will be the same as the Default Label field.Input type: As you would like to let your customers to text more than one line, choose the Text AreaDefault Value: This value will be shown in the Frontend of your site and only with the Input Types which are: Text Field, Text Area, Date, Yes/No, Content. As you choose the input type which is Text Area, then this Default Value will be displayed on the Frontend.Values Required: If you would like to force your shoppers to enter this filed, then choose Yes.Input Validation: This attribute is only displayed when you select Text Fields as the Input Type. As you chose Input Type which is Text Area, you can leave this box blank.Input/Output Filter: As your Input Type is text area, this Input/Output Filter attribute will be displayed. The role of this filter is to allow users to enter HTML value into the filed. You can choose from 3 selections which are: None: Selecting this choice means that you don’t need HTML checking and let HTML tag work Strip HTML Tags: When you choose this option, you will delete HTML tags in the field Escape HTML Entities: This choice means encoding HTML tags in the fieldAdd to Sales Order Grid: In case you want to display the attribute in the grid at Sale > Orders, then select Yes.

Add custom fields to Shipping Address
In case you would like to add an attribute to Shipping Address, for instance, “Do you demand an advanced notice for shipping?” attribute.
Default Label, type: Do you demand an advanced notice for shipping?Attribute Code,Values Required,Add to Sales Order Grid: Configure the same with the custom field “Recommendation for our Checkout page” above.Input type: In case you would like to allow your users to choose 1 among selections, then, on the Input Type, chooseDropdown.
Other attributes can be easily applied the same.

When you finish adding custom fields, you can manage those attributes on “Manage Attribute”. Let’s take a look at the photo below for more details:

Conclusion
It’s recommended to add custom fields in checkout page Magento 2 to satisfy your customers and increase your sales. We hope that, after reading this article, you’ll have a better understanding of custom fields on the checkout form and know how to add them successfully to your Magento 2 store.