How to Add Banner in Magento 2 in Three Ways
Vinh Jacker | 03-17-2025

One of the key reasons why Magento 2 stands out as a top choice for entrepreneurs worldwide is its unmatched customization options. From the appearance of your online store to various features and extensions, Magento 2 empowers you to tailor every aspect to your liking, ultimately enhancing your understanding of sales-driving factors.
Today, we’ll explore one of the most popular customization methods for Magento 2 themes: adding banners. Banner sliders offer an effective way to showcase promotions, new products, essential information like schedules and contact details, and other announcements to grab your customers’ attention promptly.
While adding a banner in Magento 2 isn’t overly complicated, it does require attention to detail, especially in the beginning stages. Let’s briefly outline the steps you’ll need to follow.
Add Banner in Magento Using Blocks and Widgets
To add banners in Magento using the simplest method, follow these steps:
-
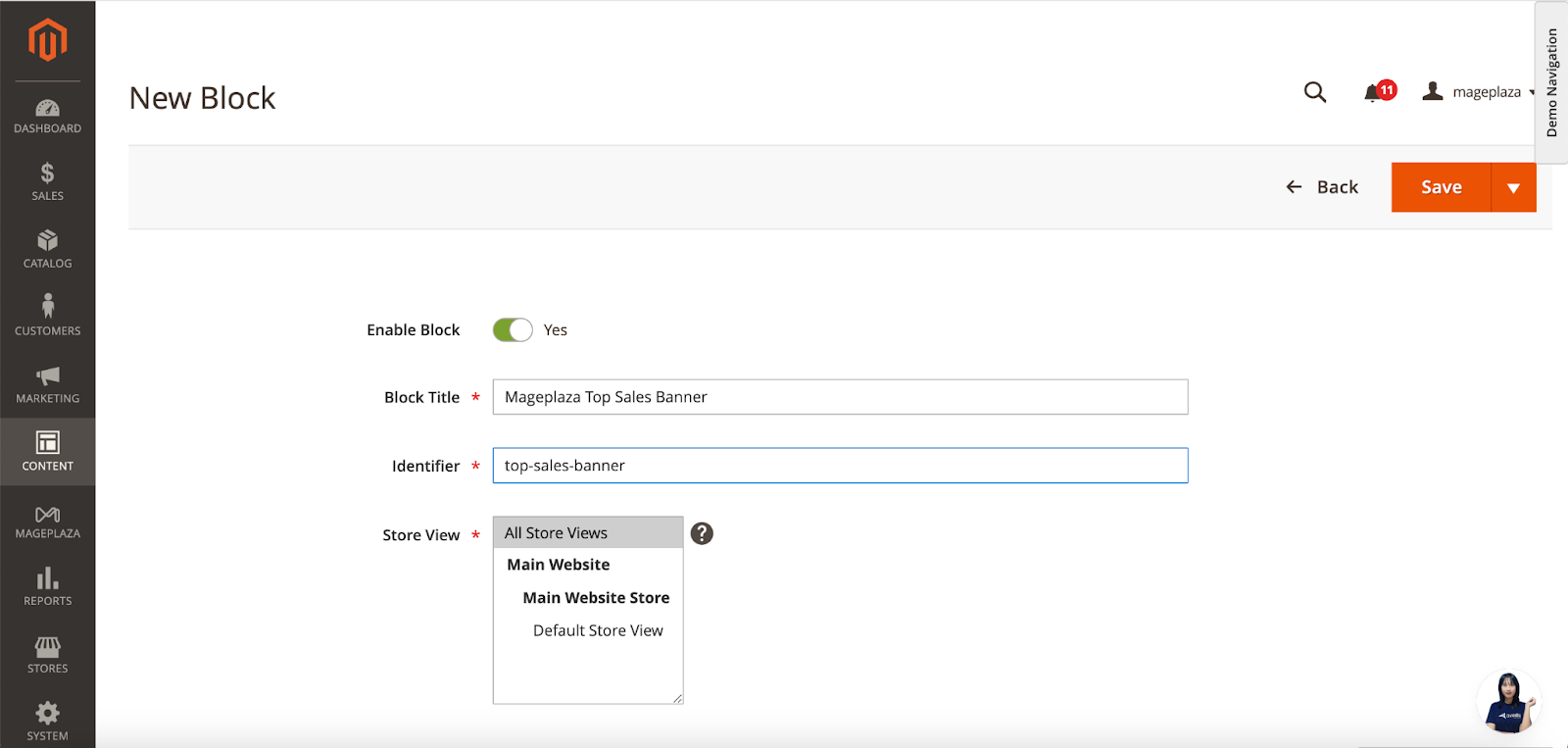
Navigate to Content > Blocks and click on the Add New Block button.
-
Enable the block, provide a Block Title and Identifier, and choose the Store View where you want to display it.

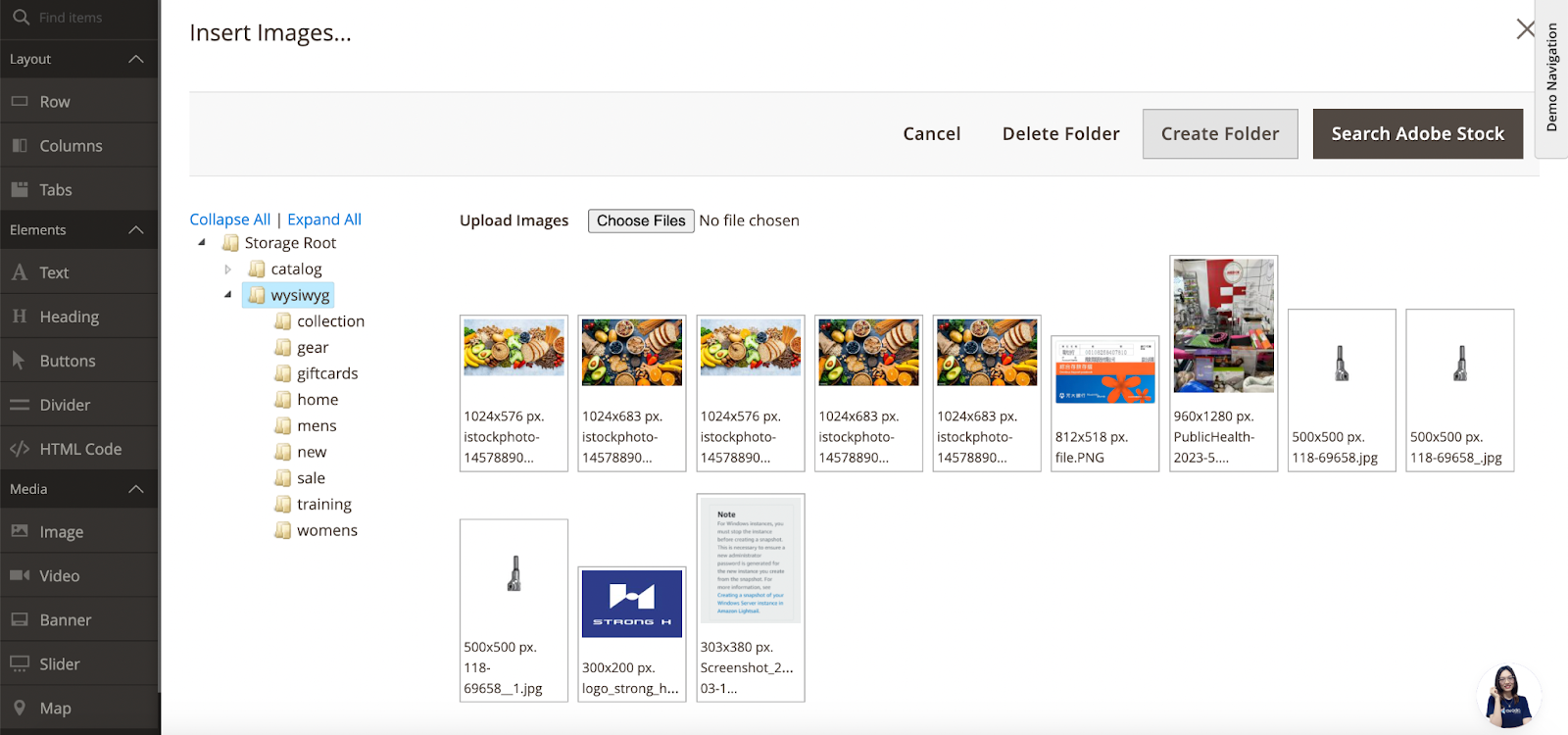
- Use the Image Insert tool in your Edit with Page Builder to add the banner, then remember to save the CMS block.

Now that you’ve created your banner using the CMS block, you’ll need to display it through a widget. Follow these additional steps:
-
Head to Content > Widgets and click on Add Widget button.
-
Fill in all the necessary widget settings

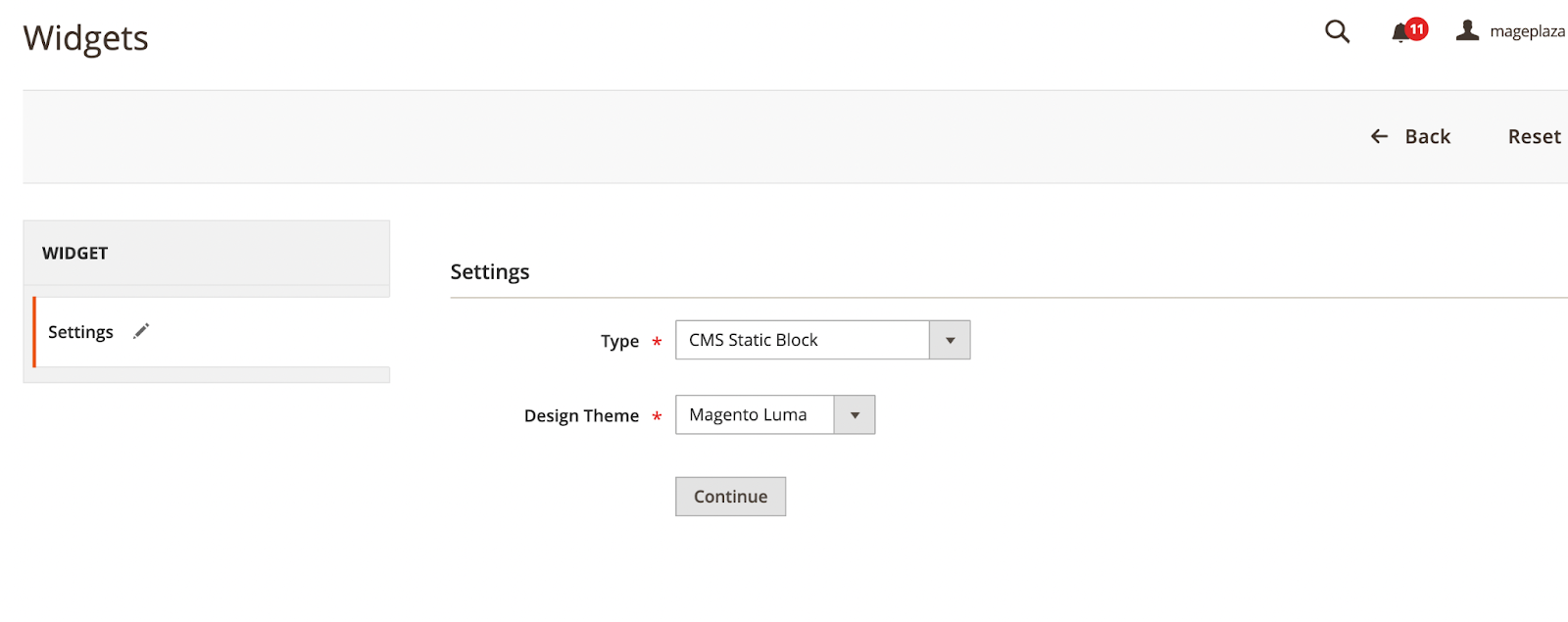
Select CMS Static Block as the Type, specify the Design Theme, and click Continue.

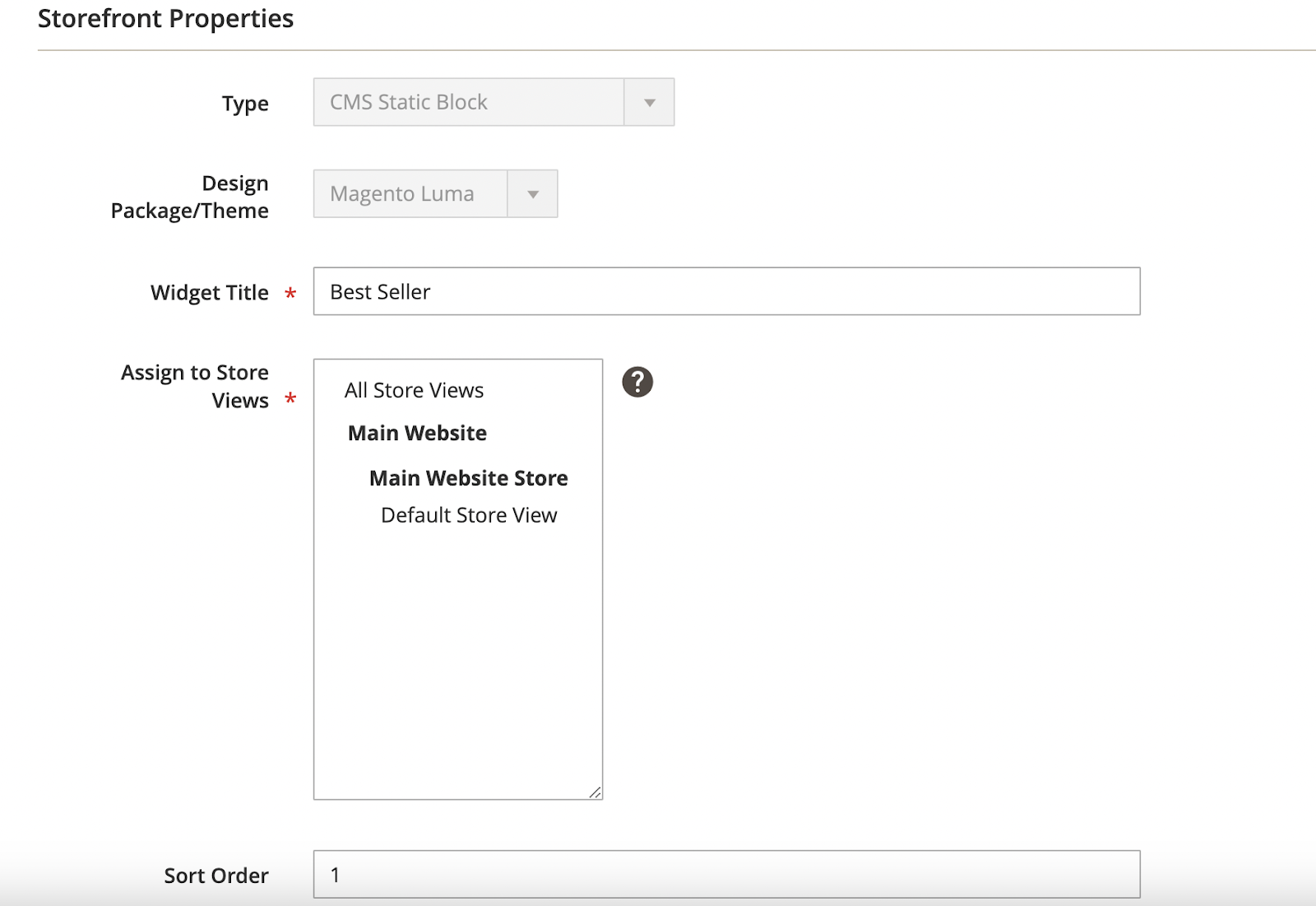
Complete the Storefront Properties:
-
Provide a Widget Title for the CMS block.
-
Assign to Store Views where it will be visible.
-
Set the Sort Order (lower numbers indicate higher priority in the list of widgets).
Note: Once the CMS Block Type and Design Theme are chosen, they cannot be modified at this stage.
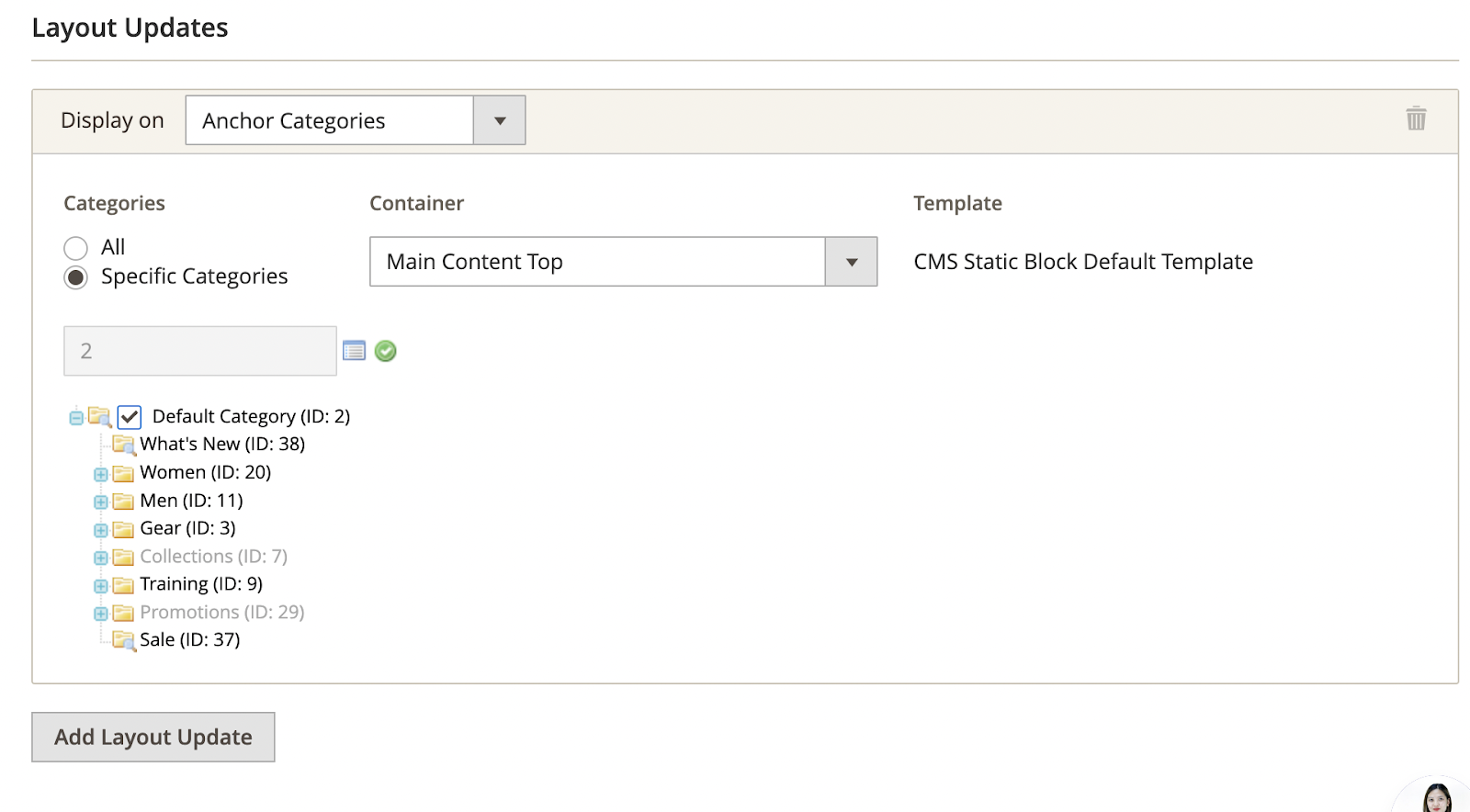
- Set the Layout Updates to specify where your banner should appear.

- In the Widgets Options section, choose the corresponding banner (CMS block) and save the widget.
Finally, you can view the newly added widget on the storefront pages, such as in the Tops category.
Add Banner to Magento CMS Page
Another method to add banners in Magento is by directly adding them to the CMS page. Here’s how:
-
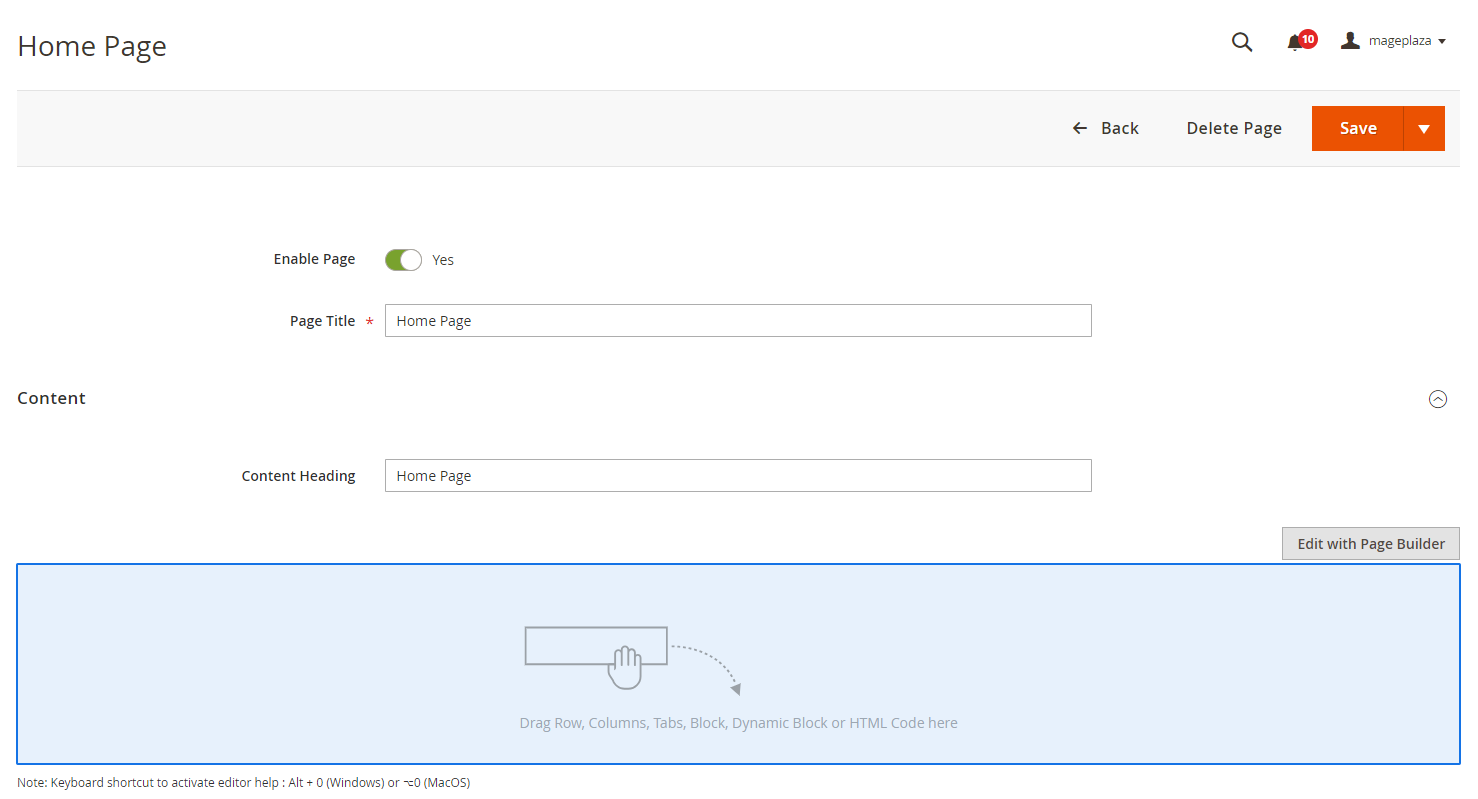
Navigate to Content > Elements > Pages and choose the page where you want to place your banner.
-
Use the Image Insert tool to add the banner to the page content, then save the page.

This way, your banner will be displayed on the CMS page without the need for widgets.
Add Banner in Magento Using Third-Party Extension
This approach involves utilizing a specialized Banner Slider extension, which offers greater control over how banners are displayed and provides additional functionalities depending on the extension’s features.
Here are some key features of such an extension:
-
Fully responsive design with breakpoint control.
-
Display banner sliders on any CMS, product, and category pages.
-
Ajax scheduling for banners, allowing activation and deactivation at specific times.
-
Comprehensive control over slider behavior, including autoplay, lazyload, loop, transition effects, and autoplay hover pause.
-
Mobile-friendly gesture controls for enhanced usability.
-
Option to add custom CSS and HTML for each banner.
-
User-friendly interface, allowing insertion of sliders using Magento widgets without the need for coding.
Check out the Magento 2 Banner Slider extension by Mageplaza, a robust marketing tool available for free. With this extension, store owners can effortlessly integrate unlimited eye-catching banner sliders, enhancing visual appeal and user experience. Elevate your promotional campaigns with enhanced CTR, courtesy of the Banner Slider extension.

FREE Banner Slider for Magento 2
Increase customer awareness and grow click-through rates with eye-catching banner sliders
Check it out!Final Words
With the aforementioned 3 methods in mind, you can select the most suitable option to implement in your store. Regardless of the approach you take, incorporating banners in Magento is undeniably beneficial for capturing customer attention.





