Shopify Image Sizes: Best Practice & Recommendation for 2025
Vinh Jacker | 03-17-2025

Online shopping faces a big challenge compared to traditional in-person shopping: the fear of not getting exactly what you expect. Without being able to touch or see the product in person, shoppers rely on photos, videos, and descriptions to bridge that gap.
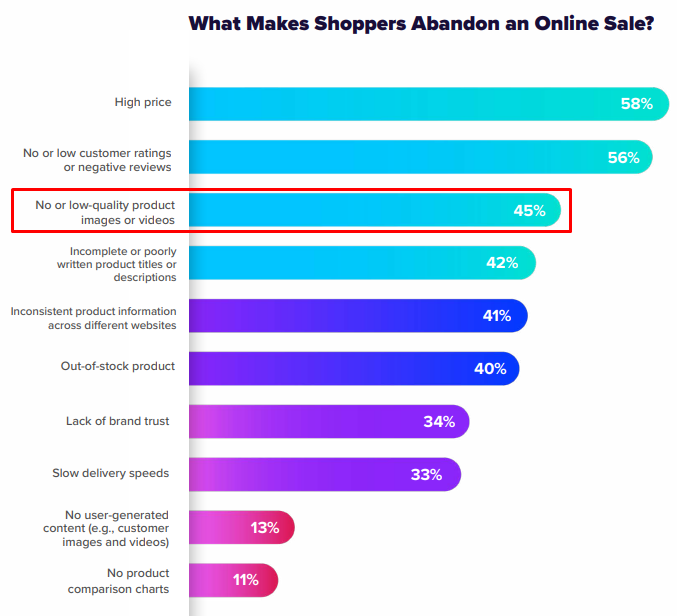
However, even with these tools, there’s still room for things to go wrong, especially when it comes to image sizing. Research from Salsify found that if product images are missing or low quality, 45% of US shoppers would abandon an online purchase.

This highlights the importance of using high-quality images to enhance the online shopping experience.
To have good-quality images, size also plays an important role as incorrect sizing can lead to distorted images. In this article, we’ll dive into everything you need to know about Shopify image sizes. We’ll discuss why image size matters, recommend dimensions and file sizes, and explore best practices for organizing visuals to boost conversions.
The importance of Shopify image sizes to be considered
Ensuring the right image sizes for your Shopify store might seem like a minor detail, but it holds significant weight in your business’s success. Image sizes influence how your products and brand are perceived by shoppers. Consider a scenario where you encounter a product you like, but the website or images appear low-quality. Chances are, you’d opt to search elsewhere for a similar product from a more reputable-looking company.
When it comes to developing and uploading content to your site, there’s a lot to think about, from file sizes to aspect ratios to the actual process of uploading images. Let’s take a closer look at each aspect:
User experience
Modern shoppers have exceedingly high expectations, and they quickly grow impatient and frustrated with websites that don’t meet their standards. This isn’t a good impression to make!
Your product images are your strongest tool for convincing users to make a purchase. However, images that are too small, too large, or inconsistently sized can detract from the shopping experience. Inconsistency makes it challenging for customers to browse and compare products, while large file sizes can result in slow-loading pages. Therefore, it’s crucial to provide a professional and seamless user experience.
Page load time
Slow-loading pages are not tolerable. One major cause of website sluggishness is large media files, such as sizable product photos and videos. However, simply resizing or compressing images to an extremely small size is not the solution.
It’s essential to strike a balance between having images that are large and high-quality enough for users to zoom in and examine details, while also ensuring that they are small enough to prevent excessive loading times for your site.
Zoom functions
Including high-resolution images in your Shopify store is essential for maintaining image quality, especially when users utilize the zoom function. Images that are either too small or too large can become distorted when users attempt to zoom in on them.
Improved SEO
Optimized images and faster page load speeds contribute to overall SEO efforts by signaling to search engines that your website provides a positive user experience. This can lead to higher rankings in search results, increasing visibility and attracting more potential customers.
Shopify image sizes: Best practices
Style
To establish a unified visual style, begin by defining your brand’s personality. Are you drawn to vibrant colors and dynamic compositions, or do you prefer a softer palette? Perhaps your aesthetic leans towards simplicity and minimalism.
Understanding your brand’s personality is essential for creating coherent and cohesive content for your Shopify store. If you’re unsure about your brand’s style, consider taking a brand personality quiz for guidance.

Consistency
Consistency is another vital aspect of creating a cohesive store experience. Beyond aligning with your brand’s personality, it’s essential to ensure that all your content maintains a consistent look and feel. This includes maintaining uniformity in quality, style, editing, and color scheme across all images and videos on your site – unless you’re undergoing a complete branding transformation.
A consistent brand fosters stability and trust, which customers quickly recognize and appreciate. This can be achieved by using an all-in-one tool to enhance your store’s appeal and maintain your brand consistency.
Mageplaza Instagram Feed for Shopify
Engage visitors, build trust, and customize effortlessly. Streamline tasks and boost interaction.
Check it out!
Image sizes recommended by Shopify
Balancing image size for detail and performance can be tricky, but here are some key points to remember:
- Shopify allows image uploads up to 4472 x 4472 pixels and 20 MB in size.
- Experts suggest using 2048 x 2048 pixels for square product images, providing high-resolution visuals with zoom capabilities.
- Ensure the minimum image size for zoom functionality is greater than 800 x 800 pixels.
- Square images should maintain a width-to-height ratio close to 1:1 but slightly narrower, while rectangular images benefit from a ratio closer to 3:1.
- Maintain a resolution of 72 dpi for optimal display. Uploading higher resolutions within Shopify’s size limits won’t enhance image quality significantly.
Now, let’s take a look at the commonly used Shopify image sizes for different types of images:
| Image type | Width x Height (pixels) | Image type | Width x Height (pixels) |
|---|---|---|---|
| Product images | 2048 x 2048 | Newsletter section image | 1600 x 300 |
| Collection images | 1024 x 1024 | Featured promotions | 840 x 840 |
| Slideshow banner images | 1600 x 500 | Newsletter popup image | 425 x 575 |
| Shopify background image | 1920 x 1080 | Gallery | 800 x 800 |
| Image with overlaid text - Banner images, Featured images for blog, Full shop background | 1800 x 1000 | Mega menu images | 360 x 360 |
| Blog page top banner, Contact page top banner | 1800 x 1000 | Favicon | 32 x 32 |
| Shopify logo | Up to 450 x 250 | Checkout page top banner | 1800 x 300 |
| Video placeholder image | 1600 x 900 | Password page background image | 1600 x 1000 |
Shopify slideshow image sizes
For Shopify slideshow images, aim for dimensions of 1200-2000 pixels in width and 400-600 pixels in height. The specific aspect ratio you choose will dictate how much space remains above the fold for other page elements.
Because slideshow images are displayed differently on mobile and desktop devices, ensure that:
- The main subject of your images is centered.
- Details are large enough to be visible on mobile screens.
- Slideshow images are optimized to maintain page speed.
Consistency is key for a polished design. Try to keep your slide images similar in size or at least in ratio to enhance overall aesthetics.
Additionally, each theme may have its own recommendations for image sizes to achieve the best appearance. Consult the theme’s documentation for guidance, as developers understand what works best for their designs.
Shopify collection image sizes

For Shopify collection images, aim for 1024 x 1024 pixels, staying under 4472 x 4472 pixels and 20MB. Consistency in size and shape matters too. Stick to square images for a seamless browsing experience. Collection header images usually fit 1600 x 600 pixels, but this may vary based on your theme.
Shopify product image size
For top-notch Shopify product images, aim for 2048 x 2048 pixels for quicker page loads and sharper zoom quality. You can go up to 4472 x 4472 pixels maximum or down to 800 x 800 pixels minimum for slight variations.
Keep a consistent aspect ratio across all product images, ideally 1:1 for square photos or 3:1 for rectangular ones.
Shopify background image size
For Shopify background images, the recommended size is 1920 x 1080 pixels, providing a versatile option for any store. However, be aware that the image will be cropped depending on the visitor’s device.

Ensure your background image is no smaller than 1024 x 768 pixels, aiming for sizes larger than that with a 16:9 ratio. Remember, the Shopify image size limits still apply, so don’t exceed 4472 x 4472 pixels. Opting for smaller images can help improve loading times. To reduce file size on larger background images, consider using an image optimization app like TinyPNG for automatic compression.
Shopify logo image sizes
For your Shopify logo, it’s best to stick to 200 x 200 pixels to avoid any issues with your theme’s sidebar. While you can go larger, like 450 x 250 pixels, it might not fit well and could distort your logo, which appears on every page.
Choosing a square logo with a 1:1 ratio is a safe bet that works across all themes and page locations.
Before finalizing your logo size, check your theme’s documentation for specific recommendations. Different themes may have different requirements.
Shopify blog image size
For Shopify blog images, aim for 1800 x 1000 pixels, maintaining a 16:9 ratio. This size ensures a professional and organized appearance on all devices.
Just like with other Shopify images, featured blog images should not exceed 4472 x 4472 pixels or 20 MB in file size, or they will be automatically downsized.
For images within the blog content, a popular recommendation is 1000 x 350 pixels. However, this can vary based on your preferences for image appearance. Ultimately, it’s your content, so choose sizes that best suit your style.
Are default Shopify theme images good enough?
Many brands kickstart their online stores using popular or free Shopify themes. While these themes are customizable, they often come with pre-set image sizes chosen by the developer to match the design.
Most themes have a default image ratio of 1:2. However, it’s important not to adjust your product images to fit this ratio blindly. Instead, focus on selecting image sizes and ratios that best showcase your products effectively.
As a rule of thumb, prioritize using the recommended Shopify image sizes to provide an appealing browsing experience for your store visitors. Avoid compromising the quality of your images just to fit them into a theme you’ve purchased.
Consider using Shopify apps like TinyPNG to optimize your images for better performance within your chosen theme. These tools can help ensure your images load quickly and look their best without sacrificing quality.
Frequently asked questions
What are the image size requirements for Shopify?
While Shopify permits image uploads up to 4472 x 4472 pixels and under 20 MB in file size, it’s essential to note that these are maximum parameters rather than optimal sizes. The recommended size for square Shopify product images is 2048 x 2048 pixels.
Does Shopify automatically adjust image sizes?
Yes, if your images exceed Shopify’s set size parameters, which are 4472 x 4472 pixels, the platform will automatically resize them. However, this automatic resizing may not produce the desired result, so it’s preferable to resize the images yourself beforehand.
Does Shopify automatically compress images?
Yes, while Shopify automatically compresses images, this can result in a loss of image quality. To maintain the best picture quality, it’s recommended to compress images manually before uploading them to Shopify. Alternatively, utilizing an image resizer app can be even more effective, as it automatically handles image compression for you.
How can I diminish image sizes for Shopify?
Opting for an image optimization app is the most effective approach to reducing Shopify image size. Some tools like TinyPNG allow you to resize and compress images efficiently. Additionally, these apps offer SEO optimization features, enhancing the visibility of your Shopify products on search engines.
Why are properly sized images sometimes blurry on my Shopify store?
If your images meet the standards of your Shopify theme but still appear blurry, it’s possible that they haven’t been compressed properly. Certain image compression apps or their settings can lead to this issue. However, it’s crucial to compress images to reduce file size and improve site load times. To prevent blurriness, ensure you’re using a reliable image compression app.
Conclusion
In short, adjusting your Shopify image sizes might seem like a hassle. However, images play a crucial role in providing online shoppers with a smooth experience, more than you might think.
Also, do not overlook the importance for search engines. By always optimizing your images, you’ll boost your store’s visibility in relevant searches, attracting potential buyers who are ready to make a purchase.