Integrating Calendly with Shopify: Scheduling Made Easy
Summer Nguyen | 03-17-2025

Have you ever wished customers could schedule appointments or consultations effortlessly through your Shopify store? Well, worry no more! Integrating Calendly with your Shopify store is a powerful combination that streamlines scheduling and boosts customer satisfaction.
This guide delves into the magic of this integration, covering:
- The benefits of integrating Calendly and Shopify
- A step-by-step guide on adding Calendly to your Shopify store
- Answers to frequently asked questions
By the end, you’ll be equipped with the knowledge to unlock a smoother scheduling experience for you and your customers.

Benefits of Integrating Calendly and Shopify

Imagine a world where customers can browse your products, book a consultation for a personalized touch, and seamlessly schedule it – all within your Shopify storefront! This is the magic of integrating Calendly and Shopify. Here’s why it’s a winning partnership:
1, Streamlined Scheduling:
- Calendly simplifies appointment booking by allowing clients to choose available time slots. When integrated with Shopify, you can seamlessly schedule consultations, product demos, or customer support calls.
- Customers appreciate the convenience of booking directly from your website, which enhances their overall experience.
2, Increased Conversion Rates:
- By embedding Calendly on your product pages or checkout process, you can capture potential leads at the right moment.
- For example, if a customer is interested in a personalized demo, they can book it immediately without leaving your site. This reduces drop-offs and increases the chances of conversion.
3, Efficient Team Management:
- If you have a team of sales representatives or support agents, Calendly ensures efficient scheduling.
- Each team member can have their own Calendly link, allowing clients to book with their preferred representative. This prevents double-booking and ensures optimal resource allocation.
4, Personalized Customer Interactions:
- Calendly lets you customize event types, durations, and questions. Use this to gather relevant information before meetings.
- When integrated Calendly with Shopify, you can tailor appointments based on customer preferences, ensuring a more personalized interaction.
5, Reduced Back-and-Forth Communication:
- Calendly syncs with your calendar, preventing overbooking and conflicts.
- Customers receive confirmation emails with details, reducing the need for follow-up communication.
Step-by-Step Guide to Integrating Calendly with Shopify
Step 1: Generate Your Calendly Embed Code
Before you begin, create your Calendly embed code. You can generate it for a single event type or your entire booking page.
- Visit the Calendly website and login or create a new account.
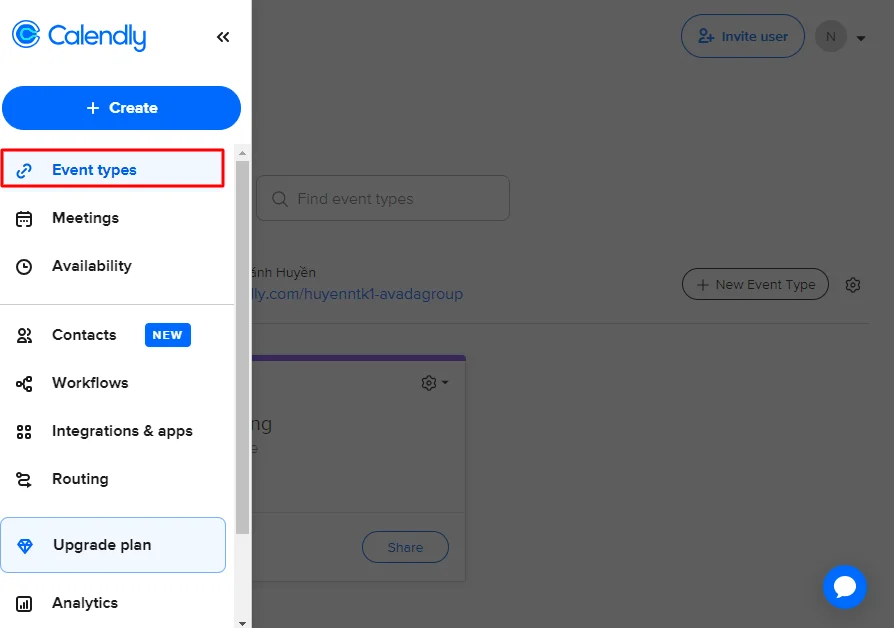
- Once logged in, locate the Event Types section in your Calendly dashboard. Create a new event type based on your requirements.

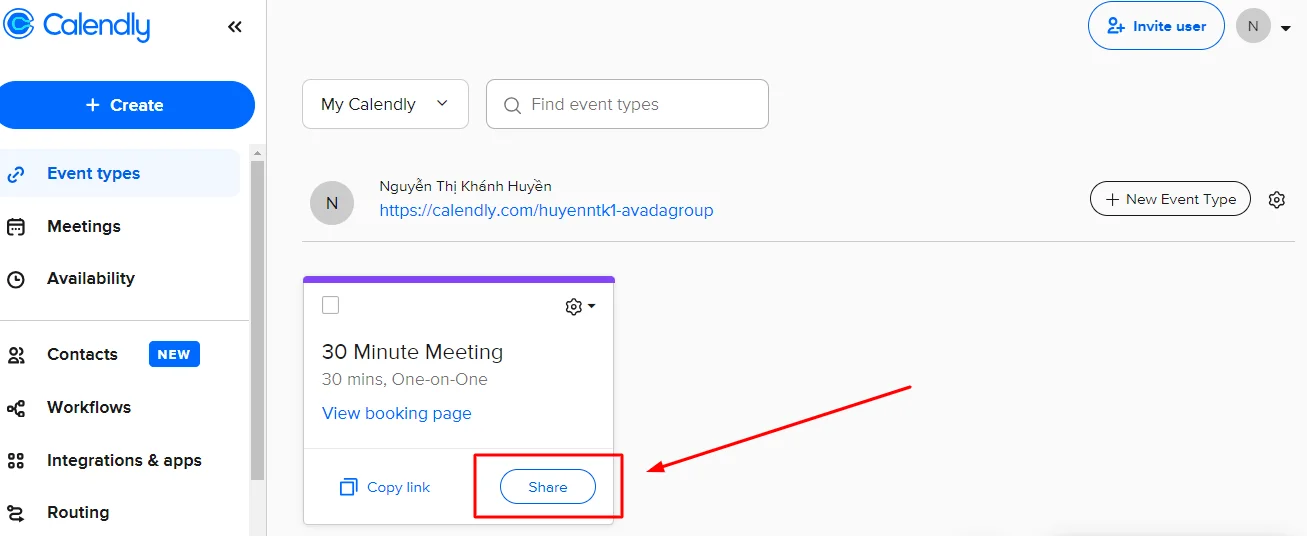
- Click Share with the event type you want to integrate on Shopify

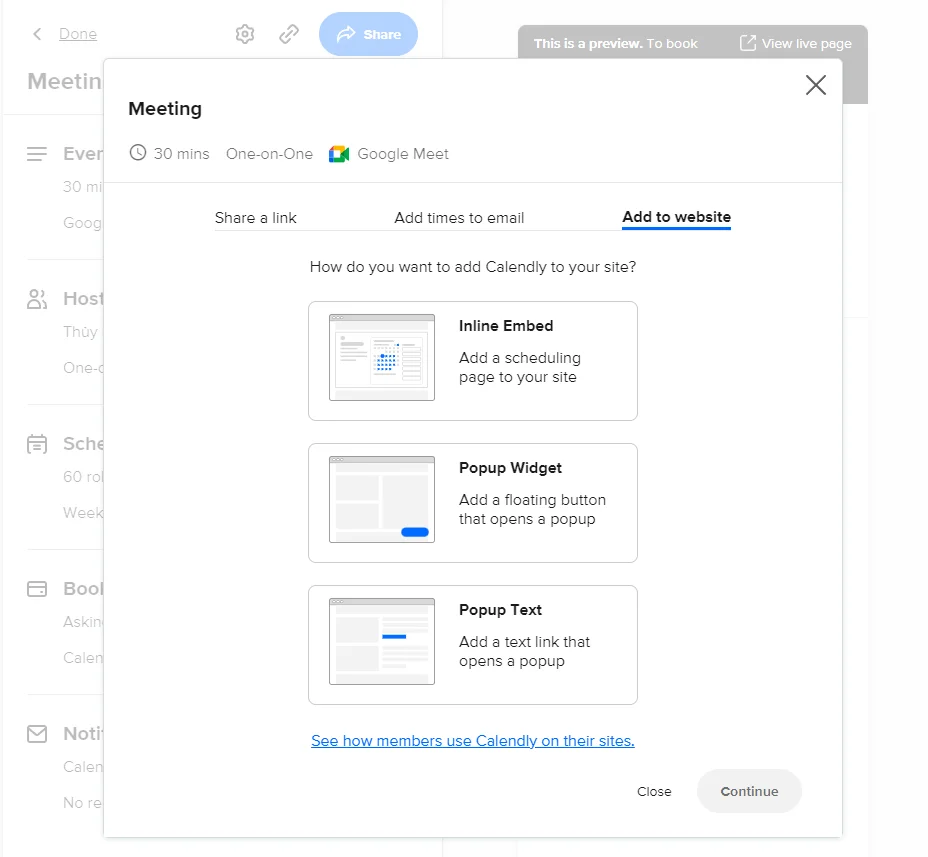
- From the sharing options, choose Add to Website.

-
Shopify is compatible with the following options to embed Calendly. Choose one to create your Calendly embed code, customize the appearance if desired and then Copy the provided embed code:
-
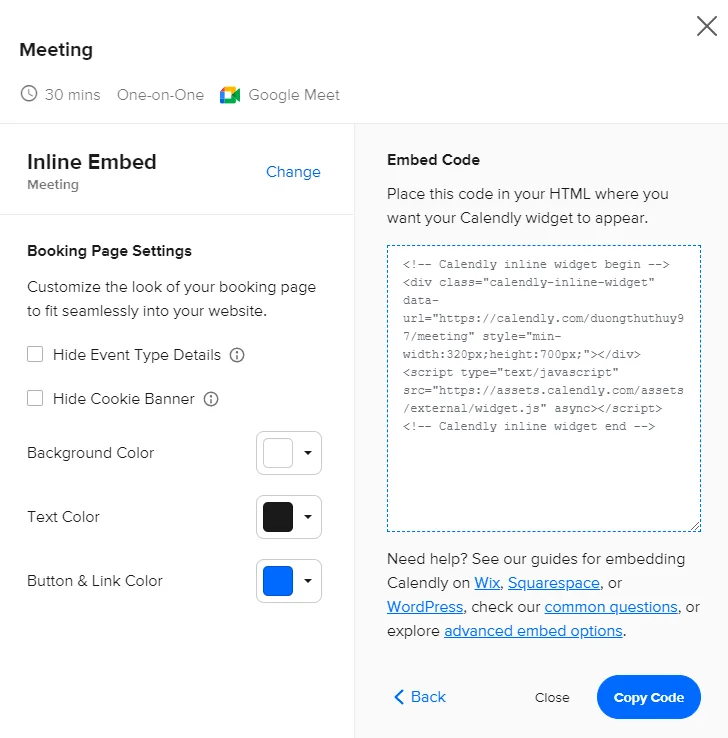
Inline

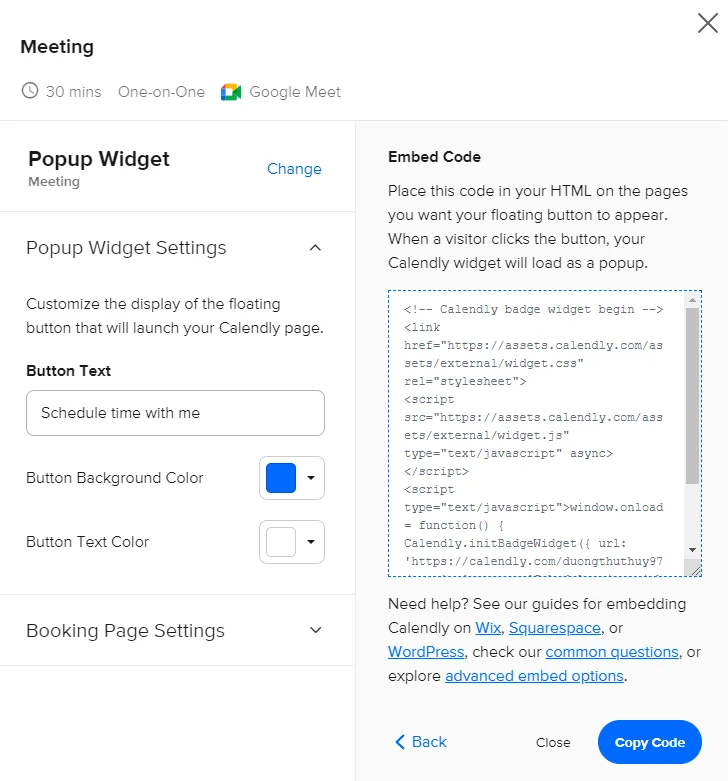
- Popup Widget

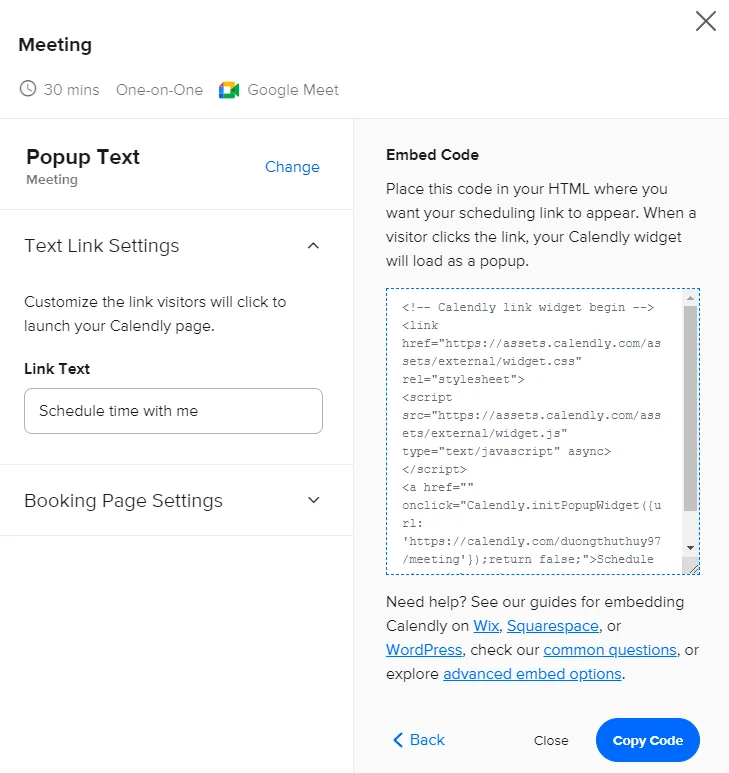
- Popup Text

Step 2: Add Code To Shopify Store
After the first step, you’ve got the embed code needed for step 2. Now, we’ll add Calendly to the home page by following the instructions below.
1, Inline Embed: Add Calendly directly to your Shopify pages using the inline text option.
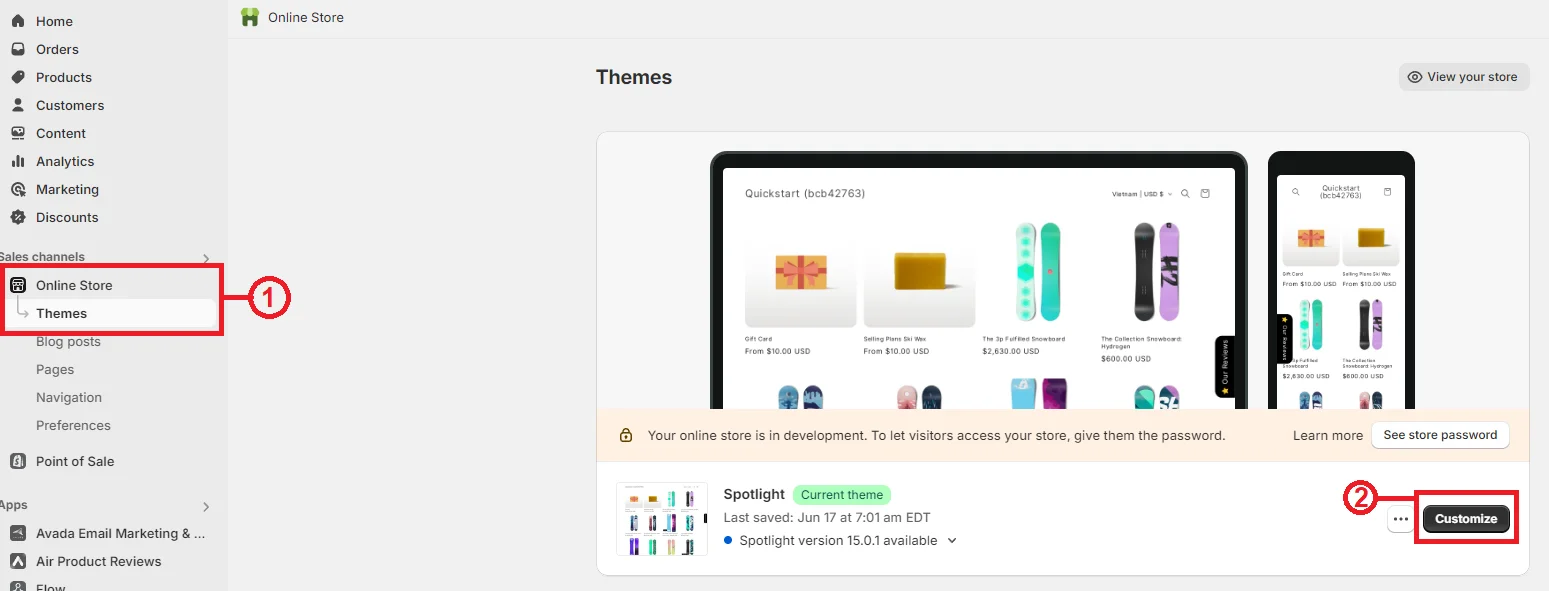
- Go to your Shopify admin, navigate to Online Store, and then Customize.

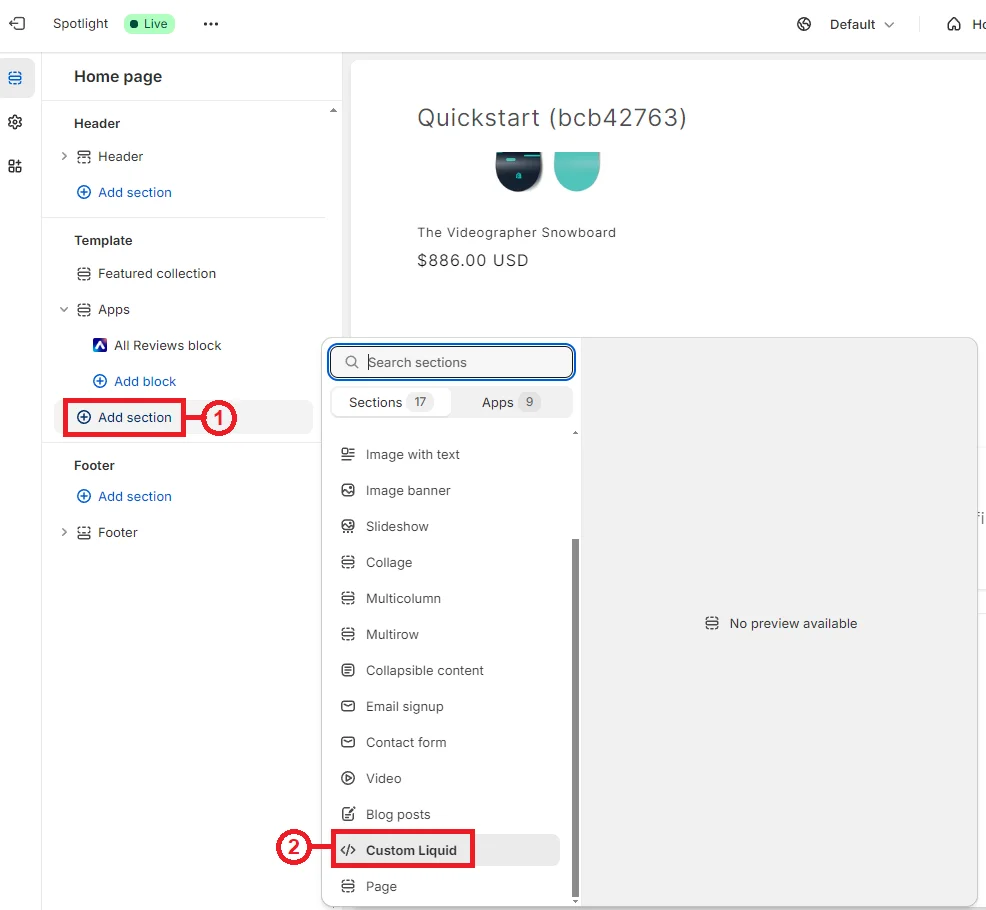
- From the left-hand template menu, select Add section, and choose Custom Liquid.

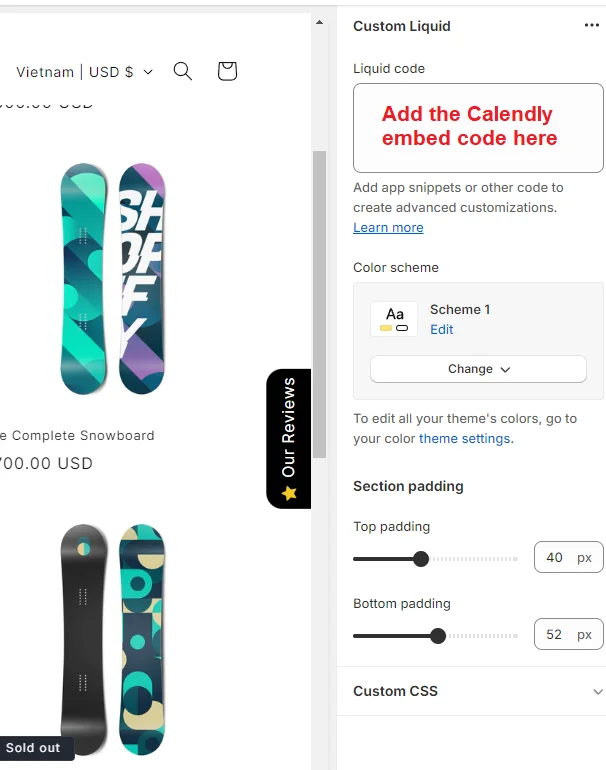
- Paste the Calendly embed code into the Custom Liquid text box and Save.

2, Popup Text: Similar to inline steps above, but paste Popup Text embed code instead.
3, Popup Widget:
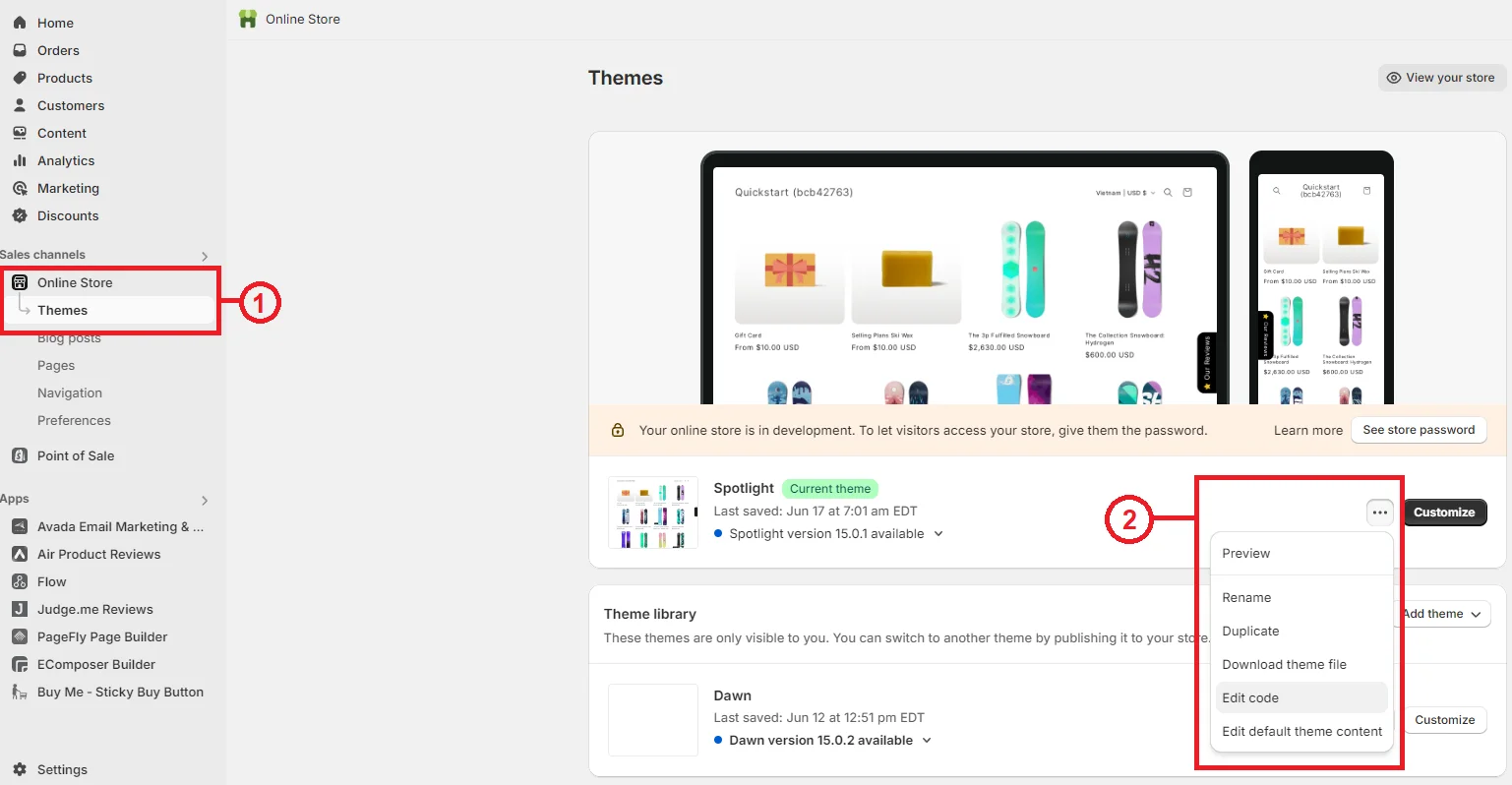
- Go to your Shopify admin, navigate to Online Store, and then Themes.
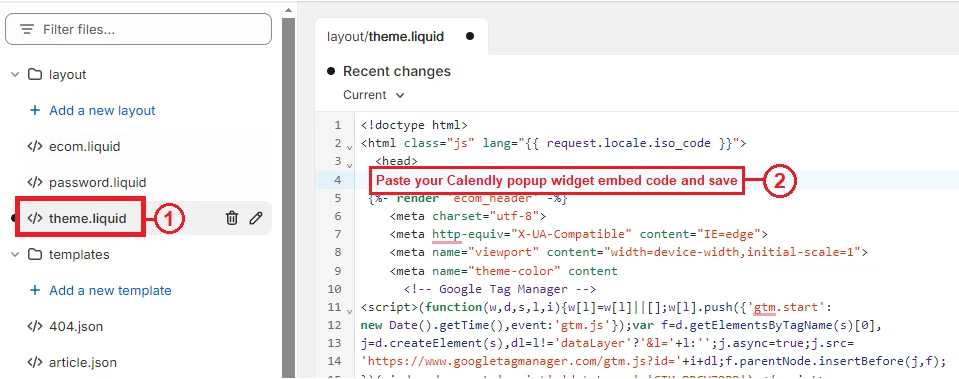
- Find the theme you want to edit, click the three dots (…) to open the actions menu, and select Edit code.

- In the theme.liquid file, create a line break below the
<head>tag. - Paste your Calendly popup widget embed code and save.

Note: Common Shopify Issues:
- Popup Close Button Not Displaying: Some themes hide the Calendly popup close button. To fix this, add the following HTML below your Calendly embed code:
<style>
.calendly-overlay .calendly-popup-close,
.calendly-overlay .calendly-close-overlay {
display: block !important;
}
</style>
- Inline Embed Height Issue: If your inline embed doesn’t show at full height, adjust the default height in the embed code.
<div class="calendly-inline-widget" data-url="https://calendly.com/YOUR_EVENT" style="min-width:320px;height:1000px;"></div>
You can also add the following CSS to your theme.scss.liquid file:
iframe {
height: 100vh !important;
}
FAQs: Your Integration Questions Answered
Q1: Why should I integrate Calendly with Shopify?
A1: Integrating Calendly streamlines appointment scheduling for your business. It allows clients to book directly from your website, enhancing their experience and increasing conversion rates.
Q2: Is it possible to adjust the look of the Calendly widget?
A2: Yes! You can adjust the widget’s appearance to match your Shopify theme. Make sure to review the modifications to guarantee that everything appears good.
Q3: What if I need to cancel or reschedule an appointment?
A3: Calendly makes it easy to cancel or reschedule appointments. Both you and your customer will receive notifications with options to adjust the appointment details.
Q4: Can I track appointment data in Shopify?
A4: Calendly manages booking appointments, while Shopify’s analytics and reporting tools can be utilized to monitor associated data, such as sales conversions resulting from scheduled appointments.
Q5: How do I manage my availability on Calendly?
A5: You can manage your availability directly from the Calendly dashboard. Set your working hours, and buffer times, and block out dates when you’re unavailable. Calendly will automatically update the available time slots on your Shopify store.
Conclusion
Integrating Calendly with Shopify could be your key to unlocking greater success in a world where customer expectations are constantly rising. As we’ve explored, the synergy between these platforms allows businesses to offer a seamless, efficient, and personalized customer journey. It removes friction from the scheduling process, giving clients the autonomy to book appointments at their convenience. This empowers businesses to optimize their time, focus on core operations, and ultimately drive conversions.







