How to improve website performance? 8 Practices to apply!
07-18-2023

Establishing an e-commerce website plays a vital role in a business’s e-commerce strategy nowadays, due to the rising trend of online shopping. Both efficient and inefficient e-commerce websites can directly influence business in different ways.
A well-performing website, undoubtedly, can bring businesses various benefits, such as great conversion rates, professional brand image, and high engine search ranking,…
Hence, businesses need to focus on tracking and improving website performance. This article will provide you with tremendous and helpful pieces of information about best practices to improve website performance.
What is website performance?
The term “Website performance” indicates the speed of a website loading time on a web browser as well as its usability, interactivity, and reliability. It is a way to measure how effectively a site can deliver and convey critical information to users. Commonly, when it is the initial arrival of customers on the website, they often gauge its quality based on its website performance.
Website performance can be characterized by its speed, bounce rate, error rate, conversion rate, and a lot more. Tracking and improving website performance is indispensable to maintaining business sustainability and growth.

A poor website performance can have significant and negative effects on various aspects of user experience, business outcomes, and the overall reputation of the website. Here are some key consequences:
-
User Frustration: Slow-loading pages, unresponsive elements, or frequent errors can lead to user frustration. Visitors are likely to abandon the site if they encounter delays or difficulties in accessing information. According to a study by Unbounce, experiencing just a 1-second delay in page load time can lead to an 11% reduction in pageviews and a 16% decline in customer satisfaction.
-
Increased Bounce Rates: More than 40% of users will exit a website if it takes longer than three seconds to load. That’s mean slow-loading pages contribute to higher bounce rates as users may leave the site before it fully loads. This negatively impacts engagement and the potential for conversions.
-
Negative Impact on SEO: Search engines consider website speed as a ranking factor. A slow website may experience a drop in search engine rankings, reducing its visibility and discoverability.
-
Decreased User Engagement: Users are less likely to engage with content, explore additional pages, or interact with features on a poorly performing website. This limits the effectiveness of the site in delivering its intended message or services.
-
Impact on Mobile Users: With the increasing use of mobile devices, a website that performs poorly on smartphones can lead to a frustrating experience for mobile users, further contributing to bounce rates. In 2013, Pinterest improved mobile user experience by implementing speed optimization strategies, leading to a 40% decrease in wait time and a 15% increase in sign-ups.
-
Reduced Conversion Rates: Users are less likely to convert, whether the conversion goal is making a purchase, signing up for a newsletter, or filling out a form, if the website performance is subpar. Kissmetrics found that a mere 1-second delay in page response can lead to a significant 7% decrease in conversion rates.
-
Increased Support Requests: Users encountering difficulties on a poorly performing website may resort to seeking support. This can lead to an increase in customer service requests and a strain on support resources.
What is a good website performance?
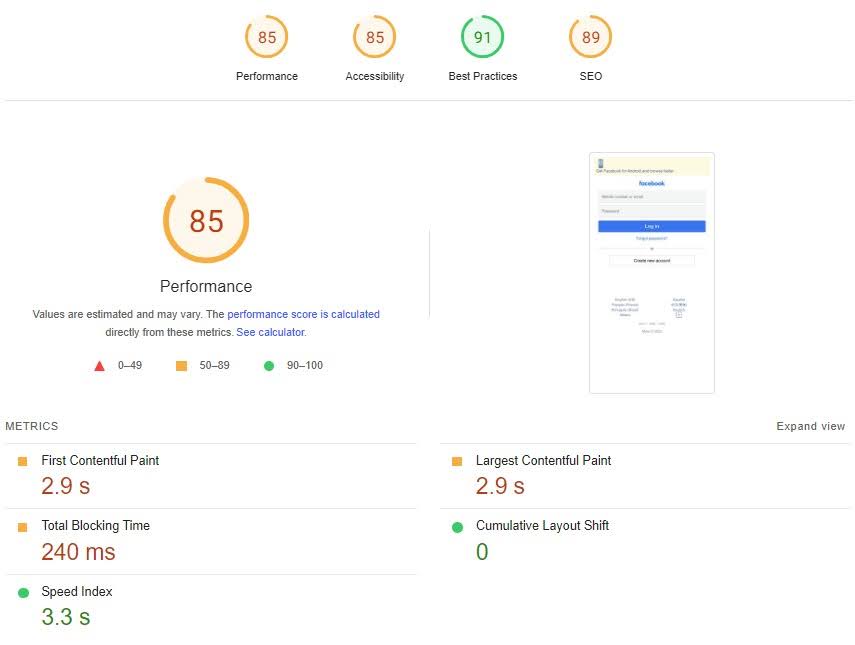
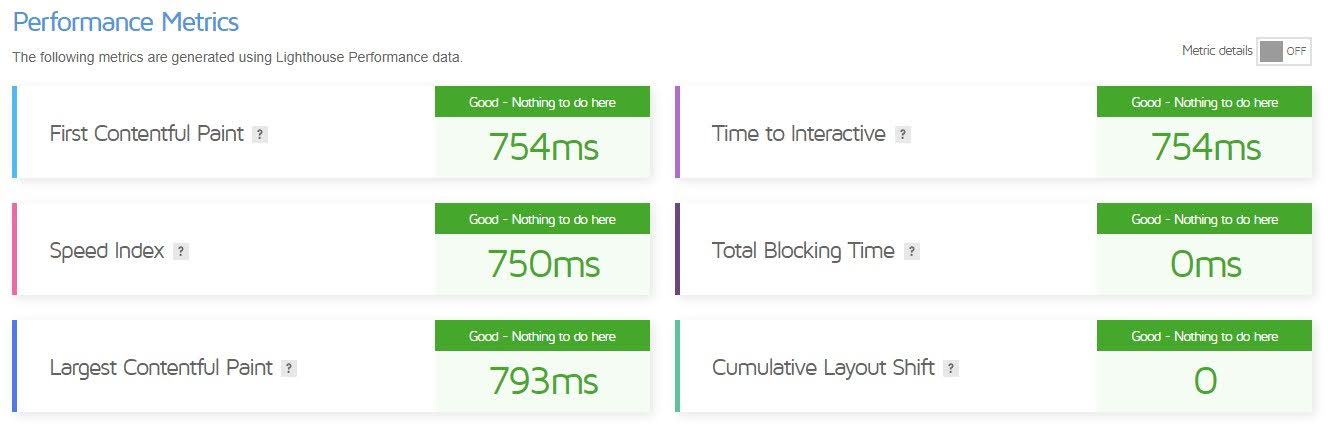
A study by Forbes said that 88% of users said they would never return to a website that gave them a bad experience. A good website performance is characterized by several key factors that collectively contribute to a positive user experience. Google PageSpeed Insight is a useful tool introduced by Google to developers to help check website performance based on many different criteria.

Here are some indicators of good website performance:
| Indicator | Good Score | Medium Score | Poor Score | Diagnostics |
|---|---|---|---|---|
| Performance Score | 90-100 | 50-89 | 0-49 | Overall performance rating based on various metrics |
| First Contentful Paint (FCP) | <1.8s | 1.8-3s | >3s | Time it takes for the first content element to appear |
| Largest Contentful Paint (LCP) | <2.5s | 2.5-4s | >4s | Time it takes for the largest content element to appear |
| Cumulative Layout Shift (CLS) | <0.1 | 0.1-0.25 | >0.25 | Measure of visual stability, minimizing unexpected layout shifts |
| Total Blocking Time (TBT) | <0.3s | 0.3-0.6s | >0.6s | Sum of all time periods between FCP and Time to Interactive (TTI) |
| Time to Interactive (TTI) | <3.8s | 3.8-7s | >7s | Time it takes for the page to become fully interactive |
| First Input Delay (FID) | <100ms | 100-300ms | >300ms | Time between a user's first interaction and the browser's response |
| Largest Contentful Paint (LCP) Efficiency | >0.75 | 0.3-0.75 | <0.3 | Efficiency of loading the largest content element |
| Total Blocking Time (TBT) Efficiency | >0.9 | 0.5-0.9 | <0.5 | Efficiency of minimizing total blocking time |
| Cumulative Layout Shift (CLS) Efficiency | >0.9 | 0.5-0.9 | <0.5 | Efficiency of minimizing cumulative layout shift |
5 Common reasons for website performance issues
Identifying and addressing reasons behind website performance issues is crucial for businesses aiming to enhance their online presence and user experience. The core issues affecting website performance include:
-
Poorly Written Code: Poorly optimized code harms website performance, compounded by features like chatbots and widgets. This leads to readability issues, subpar user experiences, and customer complaints.
-
Inefficient Databases: Databases not optimized for performance hinder data manipulation, indicated by slow speed and inefficient query plans. Even minor data errors can render the website nearly useless for users.
-
Large File Sizes: Visual-rich media can slow down a website due to large file sizes. Optimization, appropriate formats, and file compression are crucial for optimal performance.
-
Traffic Spikes: Increases in website traffic can lead to outages and dissatisfied customers. Handling traffic spikes requires powerful servers and efficient traffic management.
-
Lack of Performance Monitoring: Regular performance monitoring is crucial for issue identification. Failing to monitor increases the risk of unawareness and hinders timely problem resolution. Tools like dashboards and alert systems are essential for minimizing performance issues.
Read more: How to Check Website Performance: Free Tools and Methods
How to improve your website performance?
Implementing useful tips to improve website performance is a major task for businesses if they want to provide customers with the best experience. Let’s get a look at some helpful tips to enhance your website performance.
1. Analyze root causes
Before starting to tackle any issues, businesses must prioritize finding the reason why they appeared and happened. This is also applicable in the situation of a slow-performing website.
To determine the most suitable, corrective, and remedial actions for website performance problems, businesses need to get to the bottom of the main reason and then set up performance-monitoring tools along with automatic optimization.
Here’s a specific guide on analyzing the root causes of poor website performance:
- Gather Performance Data:
-
Use tools like Google PageSpeed Insights, GTmetrix, or WebPageTest to measure key performance metrics like page load time, Time to First Byte (TTFB), and render time.
-
These tools provide insights into potential issues and areas for improvement.
-

-
Track performance over time: Set up regular performance monitoring to track changes and identify trends. This helps you catch performance issues early and measure the impact of optimization efforts.
-
Analyze Performance Reports: Identify key metrics: Focus on metrics that directly impact user experience, such as:
-
Page load time
-
Largest Contentful Paint (LCP)
-
Time to Interactive (TTI)
-
Total Blocking Time (TBT)
-
-
Pinpoint areas for improvement: Look for specific recommendations provided by the testing tools. These often highlight common issues like unoptimized images, excessive JavaScript, or slow server response times.
-
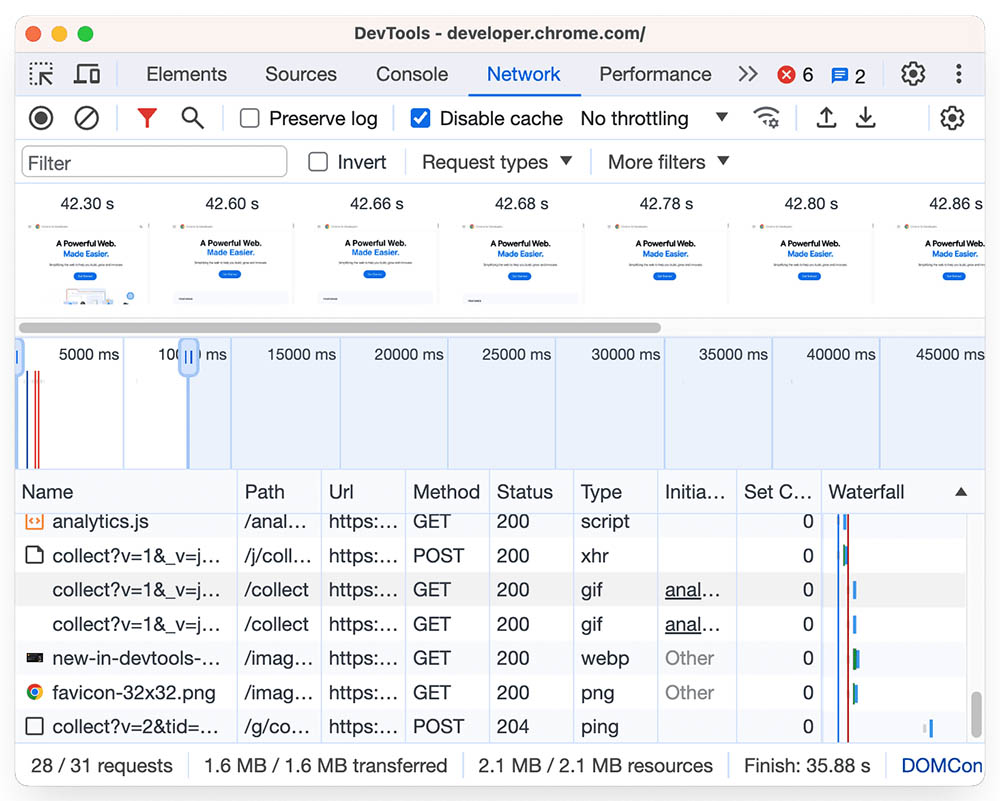
Inspect network activity: Use the Network tab to examine each resource loaded on the page and its loading time. Identify slow-loading resources, excessive HTTP requests, or inefficient resource usage.

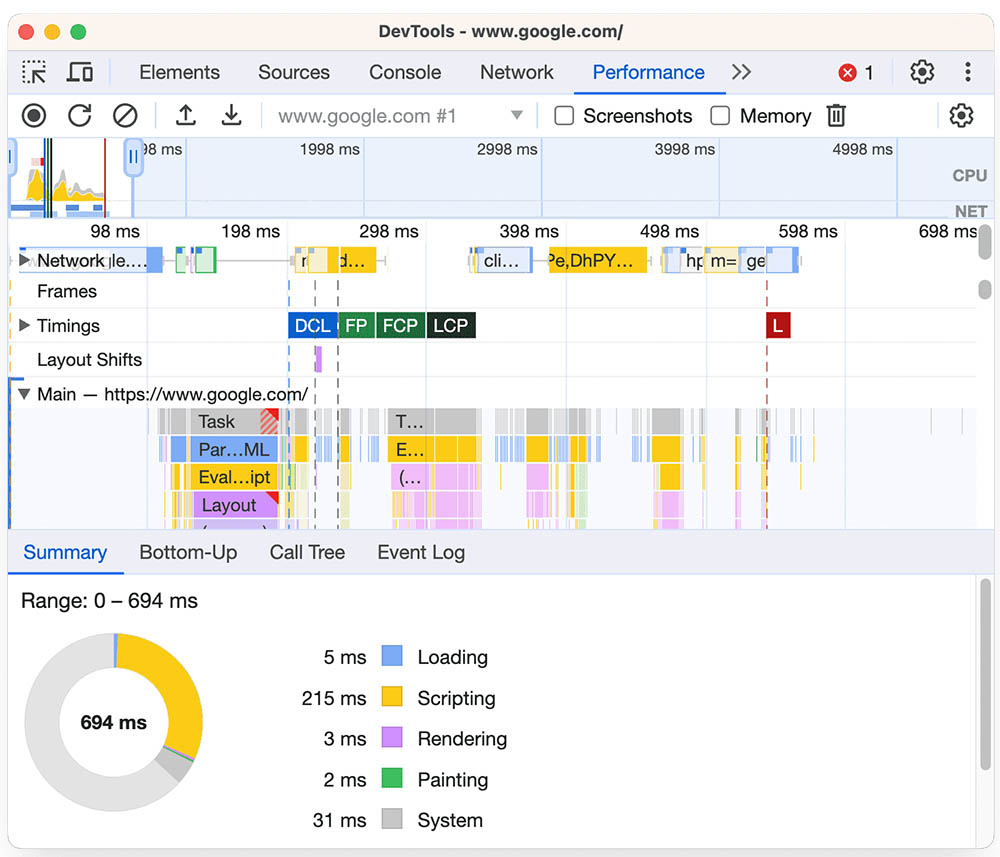
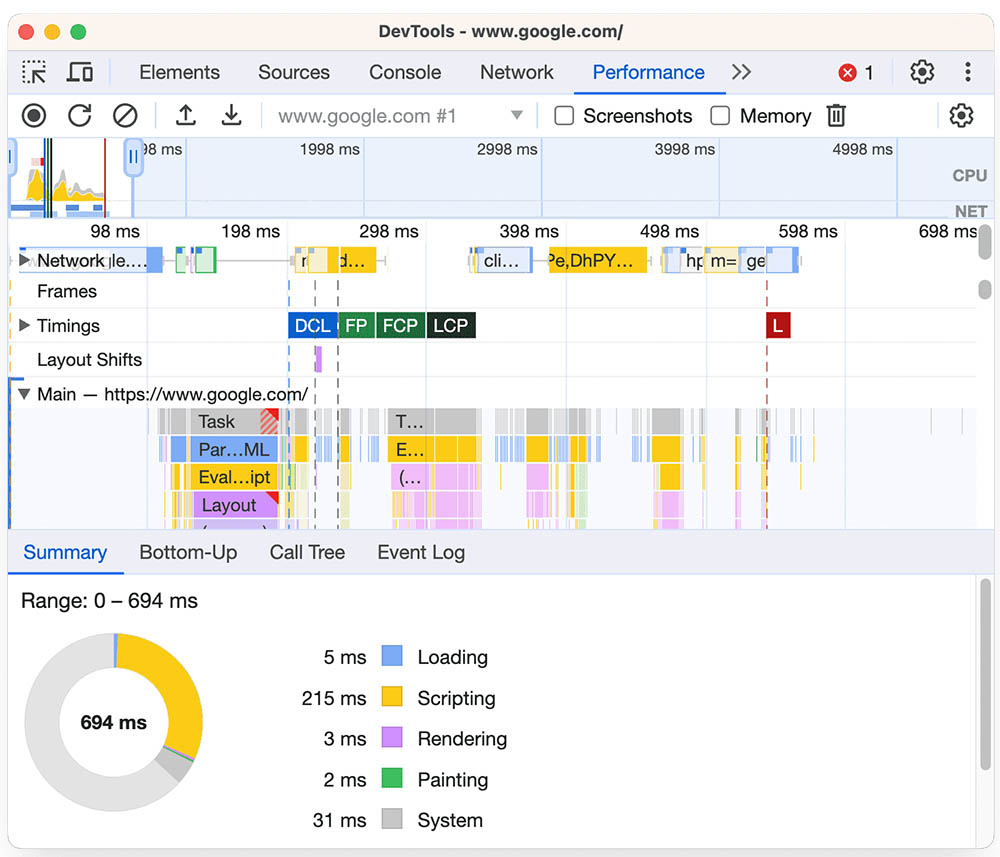
- Analyze JavaScript execution: Use the Performance tab to visualize JavaScript execution time and identify potential bottlenecks. Look for scripts that block rendering or take a long time to execute.

2. Improve code
A well-written code equals good website performance, speeds up page load time, and leads to a superior user experience. This, undoubtedly, benefits businesses. Here’s how you can improve your website’s code:
-
Minimize HTTP Requests:
-
Combine files: Merge multiple CSS and JavaScript files into single files to reduce the number of requests.
-
Minify code: Remove unnecessary whitespace, comments, and formatting to reduce file sizes.
-
Use sprites for images: Combine multiple small images into a single sprite sheet to reduce HTTP requests
-
 (Source: KeyCDN)
(Source: KeyCDN)
-
Optimize JavaScript Execution:
-
Defer non-critical JavaScript: Load non-essential scripts after the page content has loaded, using the defer or async attributes.
-
Minimize DOM manipulation: Reduce the amount of JavaScript that interacts with the Document Object Model (DOM) for faster rendering.
-
-
Leverage Browser Caching:
-
Set cache headers: Instruct browsers to store static assets locally for faster retrieval on subsequent visits.
-
Use a Content Delivery Network (CDN): Distribute content across multiple servers to reduce latency and load times.
-
-
Clean Up HTML and CSS:
-
Validate code: Ensure HTML and CSS code adhere to standards to avoid rendering delays.
-
Remove unused code: Eliminate unused CSS rules and JavaScript code to reduce file sizes.
-
Read more: Reduce Unused JavaScript: Enhancing Your Website Performance
3. SEO Optimization
Improving the SEO of a website with poor performance involves addressing technical issues, enhancing user experience, and optimizing content. Here’s a specific guide to improve the SEO of a website with performance issues:
-
Keyword Research and Targeting:
-
Identify relevant keywords: Conduct thorough keyword research to understand what users are searching for.
-
Use keywords strategically: Incorporate keywords in page titles, meta descriptions, headers, and content.
-
-
Optimize Page Titles and Meta Descriptions:
-
Create clear and concise titles: Use keywords effectively to accurately describe page content.
-
Write compelling meta descriptions: Encourage clicks by providing a brief summary of the page’s value.
-

-
Improve Content Quality and Relevance:
-
Create informative and engaging content: Provide valuable information that addresses user needs.
-
Use keywords naturally: Integrate keywords into content in a way that reads naturally.
-
Structure content well: Use headings, subheadings, and lists to improve readability and scannability.
-
-
Optimize Image Alt Text:
-
Provide descriptive alt text: Describe images accurately for both search engines and users with visual impairments.
-
Include relevant keywords: Use keywords in alt text to provide additional context for search engines.
-
-
Build Backlinks:
-
Earn high-quality backlinks: Gain links from reputable websites to improve your website’s authority and relevance.
-
Create shareable content: Encourage users to share your content on social media and other platforms.
-

-
Improve Mobile Friendliness:
-
Ensure responsive design: Use a responsive design that adapts to different screen sizes.
-
Optimize for mobile loading speed: Prioritize mobile performance for faster loading times on smaller devices.
-
-
Fix Technical SEO Issues:
-
Address crawl errors: Identify and fix broken links, 404 errors, and other crawl errors.
-
Submit a sitemap: Create and submit an XML sitemap to help search engines discover and index your content.
-
-
Monitor and Track Performance:
-
Use analytics tools: Track website traffic, rankings, and user engagement to measure SEO effectiveness.
-
Make adjustments as needed: Continue to optimize your website based on data and insights.
-
Read more: What Is Seo? Why You Should Do Seo For Magento 2?
4. Compress images
Many websites often use heavy visual content namely images, videos, graphics, and more. This results in a slowdown in website performance because images are not compressed and optimized, hence leading to unnecessary bandwidth consumption and extending loading times for visitors.
A key solution for this situation is to correct image sizes usually. Optimizing image sizes as well as responsiveness for mobile users can bring a great improvement in website loading times.
Here’s a specific guide on compressing images for better website performance, incorporating images where relevant:
-
Choose the Right Image Format:
-
JPEG: Ideal for photographs and images with complex colors and gradients.
-
PNG: Suitable for images with transparency, sharp lines, and text.
-
WebP: A newer format offering superior compression compared to JPEG and PNG.
-
SVG: Perfect for vector graphics, logos, and icons.
-
-
Resize Images:
-
Determine optimal dimensions: Use tools like Photoshop or online image resizers to adjust image dimensions to match their display size on your website.
-
Avoid unnecessarily large images: Resize images before uploading them to reduce file size.
-
-
Use Image Compression Tools: Use online compressors like TinyPNG, JPEGmini, Squoosh, and photo editing software such as Photoshop, GIMP, Affinity Photo, etc.
-
Optimize for Different Devices: Use responsive image techniques: Serve different image sizes based on device screen size to minimize data usage and improve loading times.
5. Use content delivery network (CDN)
A content delivery network, a so-called content distribution network, is a network that distributes proxy servers along with their data centers across various geographical locations, to end users. This is a service designed especially for the process of serving static files to be less tricky.

Here’s a specific guide on using a Content Delivery Network (CDN) for website performance optimization:
-
Choose a CDN Provider: Consider factors like:
-
Reputation and reliability: Select a reputable CDN provider with a proven track record.
-
Global reach: Ensure the CDN has a network of servers in multiple locations to serve content closer to users worldwide.
-
Features and pricing: Compare features like security, compression, and analytics, along with pricing plans.
-
You may refer to popular CDN providers include Cloudflare, Amazon CloudFront, Akamai, Fastly, or Google Cloud CDN.
-
-
Integrate with Your Website:
-
Point your DNS records: Update your domain’s DNS settings to point to the CDN’s servers.
-
Modify website code: In some cases, you may need to modify your website’s code to reference assets from the CDN’s URLs.
-
Use a plugin: For content management systems like WordPress, plugins can simplify CDN integration.
-
-
Configure CDN Settings:
-
Choose content to deliver: Select the types of content you want the CDN to cache and deliver, such as images, CSS, JavaScript, and HTML files.
-
Set cache rules: Determine how long content should be cached before refreshing from your origin server.
-
Enable security features: Activate security measures like HTTPS and DDoS protection.
-
6. Display only necessary features
A common mistake is to display all the data related to all the products in the list, even though they are optional. This can hamper website performance and result in slow experiences for visitors.
Something to always keep in mind when you consider the features to display on your webpage include:
-
Identify core features:
-
Analyze user behavior to determine the most frequently used features.
-
Conduct surveys or user interviews to gather feedback on essential elements.
-
Review website goals and objectives to align feature prioritization.
-
-
Focus on primary content:
-
Ensure key content and calls to action are prominently displayed above the fold.
-
Minimize distractions and visual clutter to guide user attention.
-
-
De-emphasize less important features:
-
Consider removing or hiding features that are rarely used or don’t directly contribute to user goals.
-
Relocate secondary features to less prominent areas or make them accessible through menus or toggles.
-
Also consider Lazy Loading for smooth transitions and avoid abrupt content shifts. Use JavaScript to delay the loading of images, videos, or other heavy content until they are scrolled into view or about to be displayed.
7. Implement AMP (Accelerated Mobile Pages)
Accelerated Mobile Pages (or AMP) is a framework that aims to provide users with smooth experiences on any device, regardless of their type. AMP facilitates end-user experience by altering the rendering process of the page.

There are 3 ways you can leverage AMP to improve overall website performance:
-
Manual Coding:
-
Creating AMP pages from scratch using AMP HTML, CSS, and JavaScript components provides unparalleled control and customization over the design and functionality.
-
Ideal for developers or teams with specific design requirements, manual coding allows a tailored approach to meet unique AMP page needs.
-
This approach is suitable for those who want a hands-on, detailed implementation.
-
-
Plugins:
-
Plugins for content management systems (CMS) or static site generators simplifies the creation and maintenance of AMP pages, reducing the need for extensive coding expertise.
-
Ideal for users familiar with platforms like WordPress, plugins offer a user-friendly way to incorporate AMP functionality without delving into manual coding.
-
This approach streamlines the implementation process, making it accessible to a broader range of users.
-
-
Third-Party Tools:
-
Third-party tools automatically converting existing pages into AMP versions offer a convenient solution with varying levels of customization and control.
-
Suited for those seeking a quick AMP implementation without extensive development, these tools may have limitations in customization compared to manual coding or plugins.
-
While providing ease of use, users should assess the trade-off between convenience and the level of control they require over AMP page elements.
-
8. Increase storage capacity
Storage capacity represents the volume of data that a web server is capable of managing at any given time. It can be characterized by the amount of memory, storage, and processing power that the web server hold.
-
Assess Current Storage Needs: Analyze usage patterns through server logs and database statistics to understand current storage requirements. Identify high-usage areas, such as content or media files, and forecast future needs to estimate storage growth.
-
Choose a Storage Expansion Strategy: Upgrade existing server hardware for additional storage if possible. Migrate to a larger server with expanded capacity if current hardware limits storage options.
-
Optimize Existing Storage: Remove unnecessary files, including outdated or redundant content, to free up space. Optimize databases by restructuring tables, removing obsolete data, and considering archiving older information.
-
Implement Data Management Practices: Set storage quotas to control usage for different user types or content categories. Archive older data for long-term retention without impacting current storage or performance.
-
Cloud Storage Solutions: Benefit from scalability and flexibility with virtually unlimited storage capacity in cloud solutions. Explore cost-effective pricing models offered by cloud providers, often with pay-as-you-go options.
9. Test and monitor website performance
The first step to attain the improvement of website performance is to measure it. Ongoing monitoring is a must for businesses because it will make them stay alert to the degradation of their website and keep them up to date with the improvement of website performance.
There are two ways to approach website monitoring: synthetic monitoring and real user monitoring. Moreover, a cloud-based website monitoring tool is also a great choice because you can divert your attention toward growing your business instead of building or managing your tools.
Testing and monitoring website performance regularly are significantly important if a business wants to improve website performance.
You can also trust experts in testing and monitoring your website performance. By using Mageplaza’s service, you can make sure that your site will improve better. Our Magento 2 Speed & Performance Optimization Service will help you:
-
Analyze your website to evaluate its current status
-
Optimize Magento core
-
Fix & optimize third-party extensions & themes
-
Rewrite previous customizations
-
Improve your site scalability
IMPROVE YOUR WEBSITE PERFORMANCE NOW
Warm-up
Website performance plays a crucial role in deciding the gain or loss of a business when entering the e-commerce world.
Understanding the root causes of major problems and acknowledging solutions will help business to improve website performance.





