How to Add New CMS Blocks in Magento 2
Vinh Jacker | 06-22-2016

It is easy to add new CMS Blocks in Magento 2 from Magento Admin panel. You can set which position to show the block that may be one page, group of pages or any pages. Creating the block title and identifier to determine the block and easily to manage. The content of the block will be conveniently created with the editor that allows you to format text, create links and tables, images, videos, and audio. Moreover, if you prefer to work with the HTML code, you just click on the Show/Hide Editor button.
CMS Blocks turn your website into an attractive and engaging page to drive more traffic. To add a new CMS Block in Magento 2 you can follow these simple steps which are given below.
Discover Mageplaza Better Static Block extension
Steps to Add New CMS Blocks in Magento 2
Add New CMS Blocks in Magento 2 by following steps bellow:
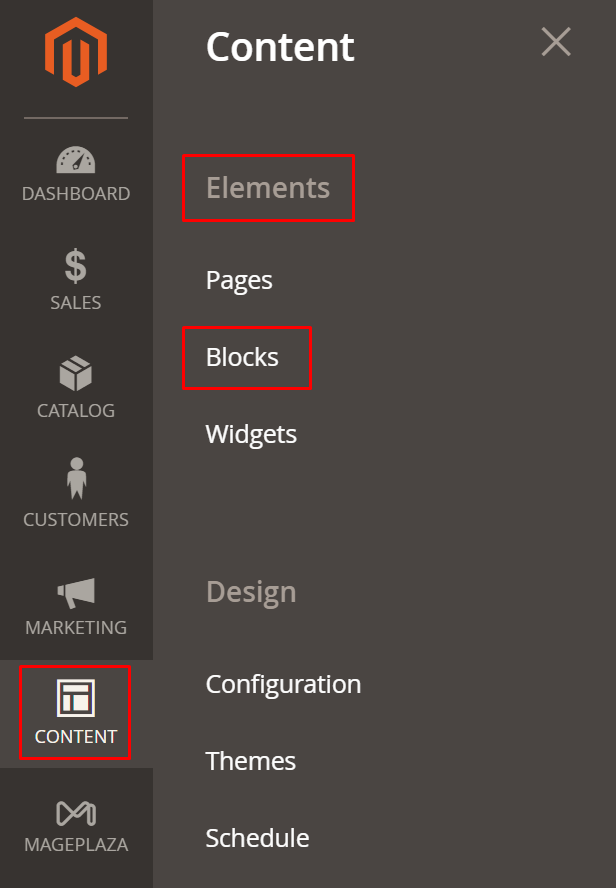
- On the Admin panel, click Content. In the
Elementssection, selectBlocks.

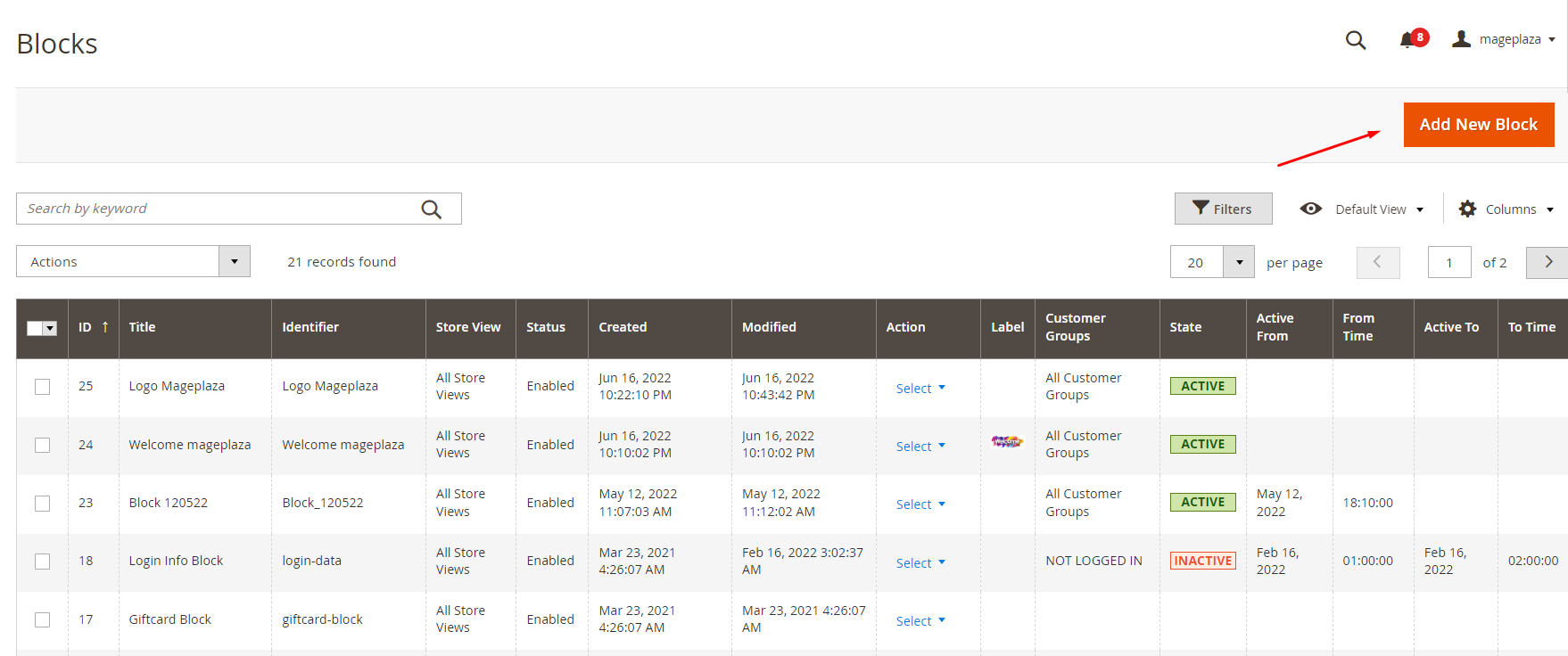
- Click on the
Add New Blockbutton in the upper-right corner and continue.

- Fill in the necessary information.

- In the
Block Titlefield, enter the name title of new block - In the
Identifierfield, choose a unique Identifier to the block. Remember that using all lowercase characters and using underscores instead of spaces. - In the Store View field, select the Store View(s) where the block will be available
- In the
Statusfield, set toEnableto make the block visible in the store - In the
Contentfield, complete the content of the block - When complete, click
Save Block.
Final words
CMS Block indicates blocks of content used to show information such as text, images, videos, or even information from widgets and other sources. Follow the above steps and you can create a new CMS Block in Magento 2 instantly to attract your visitors more easily, or simply use Better Static Block by Mageplaza. You can also read other posts related to CMS pages below. Don’t hesitate to contact us for further help if you need any.
Related Topics









