How to upload Placeholders in Magento 2
Vinh Jacker | 04-16-2016

Have trouble with product image display? In Magento 2, a placeholder image acts as a temporary stand-in until the actual product images are available. This keeps your store looking complete and professional. In this article, we’ll walk you through the steps to upload placeholder images in Magento 2.
What is Magento 2 Placeholder Image?
Making a reservation for a product image that is coming soon is a great idea if you haven’t finished the major one yet. The replaced image is called Placeholder. This means store owners will use a temporary image on the product list page until the official product image is ready to appear.
You may need Magento 2 Placeholders in the following cases:
- The product image is not ready yet, but you still want to live the products to get better SEO results and trigger customers’ attention.
- You want to check how things will look on the front end even when the full content is not ready.
- There are some technical issues, and while you find ways to fix them, you still want customers’ experience not to be interrupted by displaying placeholders.
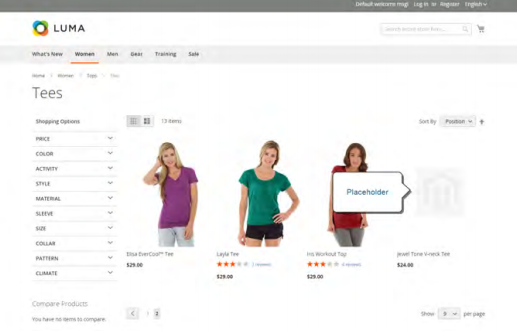
By default, the uploaded placeholder image is often the Magento logo, but you are also authorized to apply other images as you need, such as your brand logo. The placeholder image is displayed on the catalog page as the following:

The Importance of Placeholder Images
Placeholder images play a crucial role in maintaining a professional and visually consistent online store. Here are the key reasons for using placeholders:
SEO Enhancement
Placeholders help when a product is still in development or testing but needs to go live for SEO purposes. If the actual product image isn’t ready, a placeholder ensures the product starts ranking in search results and gaining visibility among potential customers.
Pre-production Testing
Developers use placeholders on staging sites when real product images aren’t available. This allows them to test layouts, image dimensions, and theme compatibility without needing actual content.
Temporary Fix for Technical Issues
If product images fail to load due to a technical issue, placeholders prevent broken images or empty spaces. This ensures a smooth shopping experience and reduces customer frustration until the issue is resolved.
Consistent Brand Appearance
Placeholders help maintain a uniform and professional look across product pages until permanent images are available. This keeps the store’s branding cohesive and visually appealing.
Better User Experience
A well-designed placeholder prevents blank spaces or missing images, keeping the page visually engaging. This improves customer experience and increases the likelihood of them returning when actual images are uploaded.
Preview for Upcoming Products
For products that are “coming soon,” a placeholder can serve as a teaser, building anticipation and interest among shoppers.
Guidance for Content Creation
Placeholders act as a reference for photographers and marketers, helping them create product images that match the store’s design, aesthetics, and image dimensions.
3 Different Placeholder Image Types In Magento 2
1. Default Placeholder
This is the default image shown when no specific placeholder is set. It usually features a generic image or icon.
2. Custom Placeholder
Custom placeholders let you upload images that match your store’s branding. They can also be used for specific product categories, helping to reinforce brand identity and maintain visual consistency.
3. Role-specific Placeholder
Role-specific placeholders allow you to assign different images based on a product’s role. For example, you can use unique placeholders for new arrivals, best sellers, or clearance items. This helps improve the user experience by providing more relevant visuals for each product type.
3 Steps to Upload Placeholder Images in Magento 2
- Step 1: Login to your Magento 2 backend
- Step 2: Upload placeholder images
- Step 3: Save the configuration
Step 1: Login to your Magento 2 backend
- On the Admin sidebar,
Stores > Settings > Configuration. - In the panel, under
Catalog, choose Catalog.
Step 2: Upload placeholder images
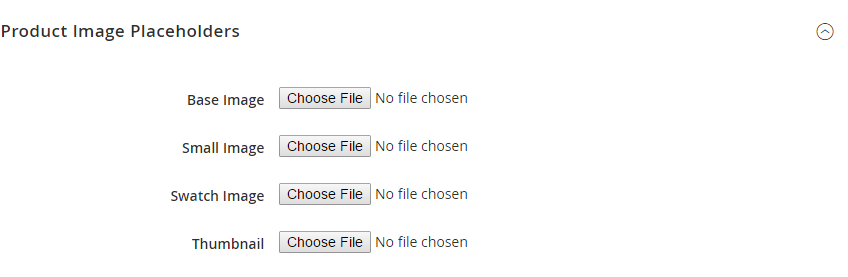
- Expand the
Product Image Placeholderssection. - Click on
Choose Fileto upload the placeholder image. You can use the same or the different images for each role.

Step 3: Save the configuration
Click on Save to complete.
Extra Tips to Optimize Magento Placeholder Image
A common question we receive is about the default product image size in Magento 2. As mentioned earlier, there are four image roles, each with an optimal size:
- Base: 1100 x 1100 pixels
- Small: 470 x 470 pixels
- Swatch: 50 x 50 pixels
- Thumbnail: 50 x 50 pixels
Beyond image size, it’s important to ensure that the design aligns with your store’s theme. Mismatched images can create a poor user experience and make navigation more difficult due to design inconsistencies.
To help you optimize Magento images comprehensively and efficiently, Mageplaza offers the Image Optimizer extension with many outstanding features:
- Automatic image optimization
- Lossless image compression
- Specific on-demand image optimization
- Support for multiple image formats And more.
FAQs
1. How can I replace the default placeholder image with my brand logo in Magento 2?
To replace the default placeholder image with your brand logo, follow these steps:
- Log in to the Magento 2 Admin Panel.
- Navigate to Stores > Configuration > Catalog > Product Image Placeholders.
- Upload your brand logo as the new placeholder image.
This ensures your store maintains a consistent and professional visual identity.
2. Can I assign different placeholder images for different product categories in Magento 2?
Yes, Magento 2 allows you to assign different placeholder images for various product categories. By using role-specific placeholders, you can set distinct images based on a product’s role, such as new arrivals, best sellers, or clearance items. This creates a more visually appealing and personalized shopping experience.
3. How can I check if the placeholder image is displaying correctly in my Magento 2 store?
To verify if the placeholder image is working correctly:
- Visit a product page where no actual image is assigned.
- If the placeholder appears in place of the missing image, it confirms that the functionality is working as expected.
4. Where can I learn more about using placeholder images in Magento 2?
If you’re new to using placeholder images in Magento 2, Adobe offers detailed tutorials and guides with step-by-step instructions. These resources help you upload, customize, and optimize placeholder images to enhance your store’s visual appeal.
Final words
This tutorial shows you quick steps to upload Placeholders in Magento 2, which can be useful in various situations to ensure a smooth experience for customers and support brand marketing. You can also change other images to optimize your site’s look by reading the below posts. Thanks for reading, and do not forget to leave comments if you want to know more about anything.
Discover Mageplaza Image Optimizer module
Related topics










